Отвечай
Есть что спросить или ответить?
Или, может, Вы ищете новых друзей?
Или просто хотите пообщаться?
Заходите!
Посты
Список блогов
Популярные
Новые
Мои подписки
Посты блога
Новости разработки "Отвечай 2.0" и "Отвечай-мини"
С последних обновлений, которые добавили возможность загружать картинки на сайт, я решил, что надо бы заняться мини версией. В конце концов новая версия сайта (переработка движка на api сервер и React приложение) была задумана именно для того, чтобы мини версия была возможной. На данный момент накопился материал по теме - есть что показать.
Думаю уже ни кто и не помнит, что это за Мини такое.
Вконтакте есть такая штука, как "мини-приложения". Если Вы пользуетесь мобильным клиентом - нажмите на "сервисы" (снизу, второй пункт), там промотайте до "мини приложения" - там сможете посмотреть на их каталог.

(если Вы пользуетесь Веб версией сайта - пункт "мини-приложения" должен быть в меню).
Также такие приложения доступны в Одноклассниках.
Отвечай-мини это как раз такое мини-приложение.
Это дополнительный интерфейс для сайта. Приложение будет работать параллельно с основным сайтом. Пользователи приложения смогут взаимодействовать с пользователями основного сайта (как это было со старым и новым движком, когда старый был ещё доступен).
Зачем это надо?
Ну, может среди наших пользователей найдутся те, кому удобней заходить на сайт не выходя из соцсети, а также получать уведомления непосредственно в вк (насколько я понял, такие уведомления можно рассылать только раз в сутки, но всё же)
В первую очередь я рассчитываю на то, что с помощью приложения можно будет привлечь новых людей.
Во-первых такое приложение можно будет эффективно раскручивать в соцсетях - пользователю соцсети предлагается запустить приложение в самой соцсети, а не идти на какой-то сторонний сайт. Кроме того пользователь уже сидит в соцсети, значит у него есть аккаунт в этой соцсети и можно использовать этот аккаунт для его автоматической регистрации (при нажатии на кнопку "установить приложение", например).
Во вторых - при грамотном использовании возможностей, которые предоставляют соцсети можно будет привлекать друзей тех, кто уже пользуется приложением (например репосты там всякие - этот функционал мне ещё предстоит изучить)
В третьих - если удастся попасть в каталог - будет поток людей из поиска (но попасть в каталог не просто, не факт, что получится)
Ну и к новостям - на данный момент закончен основной функционал приложения - профиль, настройки профиля, вопросы-ответы-комменты (блоги в приложении реализовывать не планирую), личные сообщения, просмотр пользовательских вопросов-ответов-комментов, подарки, рейтинги, монеты, загрузка файлов непосредственно в приложение, встраивание картинок, музыки и видео по ссылке.
Работы ещё много, но я очень надеюсь, что до конца года смогу представить приложение заинтересованной публике, и уже спустя какое-то время, после того, как будет доработан задуманный функционал соцсетей, а также найдены и устранены недочеты и ошибки, приложение будет представлено широким массам (и будет производиться его раскрутка).
Далее немного скриншотов:
Профиль:

Пара слов про сам интерфейс - верхняя навигация была переработана. Ограниченное место (версия для мобильных приложений) заставляет задуматься об эффективности его использования. Кроме того правый верхний угол использовать нельзя - там располагаются служебные кнопки сервисов (закрытие сервиса и настройки доступов)
Также это не сайт, а фактически приложение. Если нажать кнопку "назад" в браузере, Вы попадете на другую страницу соцсети (например на страницу с личными сообщениями ВК, где вы были до того, как запустили сервис), а не на предыдущий вопрос. Следовательно работа с историей должна производиться средствами приложения. Именно это делает стрелка влево - отправляет Вас на предыдущую страницу сервиса, а не соцсети.
Кнопка "+" - задать вопрос, далее уведомление с подарками и монетами (как и на сайте, только удобней), далее стрелка вправо - это замена кнопки "отвечать". Стрелка влево - предыдущая страница, а вправо - какой нибудь следующий вопрос.
Ниже блок с номинатами и эфиром (как и на сайте, только немного по-другому оформлен).
Ниже профиль - он мало чем отличается от профиля на сайте, разве что тут маленькое фото (фото должно увеличиться по нажатию на него).
Внизу сервиса его основная навигация - она мало чем отличается от навигации сайта (разве что туда переехал колокольчик).
Вопросы:

Собственно тут виден вопрос, ответ и коммент. Интерфейс другой, кнопки больше (сервис в первую очередь на мобильники рассчитан). Из нововведений - большая прозрачная стрелка вправо посередине правого края. Эта кнопка дублирует кнопку "пропустить". Для тех, кому лень прокручивать страницу до этой самой кнопки (в вопросах эта кнопка всегда будет посередине правого края)

Если нажать на область с автором вопроса - откроется меню действий
Личка

Тут особых изменений нет.
Ещё из изменений (пока тестовых) - это обработка файлов (картинок в вопросах и аватарок). Сейчас они обрабатываются на стороне пользователя (конвертируются перед отправкой, с целью сделать их размер меньше). Это иногда приводит к неожиданным последствиям - аватарка может перевернуться, вместо картинки может возникнуть одноцветный квадрат. В качестве теста для мини версии перенес это конвертирование на сторону сервера - посмотрим, как оно там себя покажет (если ок - сделаю это для основного сайта).
Что осталось сделать?
Что-то по мелочи (страницы со статичным текстом - правила, описание). Кнопку "поделиться" (генерировать ссылки на основе соцсети - vk или ok - обрабатывать эти ссылки приложение уже умеет).
Сейчас сервер не понимает, где находится пользователь, на сайте или в сервисе - надо бы чтобы понимал (для статистики, ну и тем, кто в сервисе находится онлайн, можно иконку онлайна на сайте делать другую)
Взаимодействие с соцсетью - о чем писал выше (рассказать друзьям, разрешить отправку уведомлений от приложения)
В общем надуюсь, что скоро желающие смогут не только почитать и посмотреть на скриншоты, но и попользоваться этим приложением :)
Думаю уже ни кто и не помнит, что это за Мини такое.
Вконтакте есть такая штука, как "мини-приложения". Если Вы пользуетесь мобильным клиентом - нажмите на "сервисы" (снизу, второй пункт), там промотайте до "мини приложения" - там сможете посмотреть на их каталог.

(если Вы пользуетесь Веб версией сайта - пункт "мини-приложения" должен быть в меню).
Также такие приложения доступны в Одноклассниках.
Отвечай-мини это как раз такое мини-приложение.
Это дополнительный интерфейс для сайта. Приложение будет работать параллельно с основным сайтом. Пользователи приложения смогут взаимодействовать с пользователями основного сайта (как это было со старым и новым движком, когда старый был ещё доступен).
Зачем это надо?
Ну, может среди наших пользователей найдутся те, кому удобней заходить на сайт не выходя из соцсети, а также получать уведомления непосредственно в вк (насколько я понял, такие уведомления можно рассылать только раз в сутки, но всё же)
В первую очередь я рассчитываю на то, что с помощью приложения можно будет привлечь новых людей.
Во-первых такое приложение можно будет эффективно раскручивать в соцсетях - пользователю соцсети предлагается запустить приложение в самой соцсети, а не идти на какой-то сторонний сайт. Кроме того пользователь уже сидит в соцсети, значит у него есть аккаунт в этой соцсети и можно использовать этот аккаунт для его автоматической регистрации (при нажатии на кнопку "установить приложение", например).
Во вторых - при грамотном использовании возможностей, которые предоставляют соцсети можно будет привлекать друзей тех, кто уже пользуется приложением (например репосты там всякие - этот функционал мне ещё предстоит изучить)
В третьих - если удастся попасть в каталог - будет поток людей из поиска (но попасть в каталог не просто, не факт, что получится)
Ну и к новостям - на данный момент закончен основной функционал приложения - профиль, настройки профиля, вопросы-ответы-комменты (блоги в приложении реализовывать не планирую), личные сообщения, просмотр пользовательских вопросов-ответов-комментов, подарки, рейтинги, монеты, загрузка файлов непосредственно в приложение, встраивание картинок, музыки и видео по ссылке.
Работы ещё много, но я очень надеюсь, что до конца года смогу представить приложение заинтересованной публике, и уже спустя какое-то время, после того, как будет доработан задуманный функционал соцсетей, а также найдены и устранены недочеты и ошибки, приложение будет представлено широким массам (и будет производиться его раскрутка).
Далее немного скриншотов:
Профиль:

Пара слов про сам интерфейс - верхняя навигация была переработана. Ограниченное место (версия для мобильных приложений) заставляет задуматься об эффективности его использования. Кроме того правый верхний угол использовать нельзя - там располагаются служебные кнопки сервисов (закрытие сервиса и настройки доступов)
Также это не сайт, а фактически приложение. Если нажать кнопку "назад" в браузере, Вы попадете на другую страницу соцсети (например на страницу с личными сообщениями ВК, где вы были до того, как запустили сервис), а не на предыдущий вопрос. Следовательно работа с историей должна производиться средствами приложения. Именно это делает стрелка влево - отправляет Вас на предыдущую страницу сервиса, а не соцсети.
Кнопка "+" - задать вопрос, далее уведомление с подарками и монетами (как и на сайте, только удобней), далее стрелка вправо - это замена кнопки "отвечать". Стрелка влево - предыдущая страница, а вправо - какой нибудь следующий вопрос.
Ниже блок с номинатами и эфиром (как и на сайте, только немного по-другому оформлен).
Ниже профиль - он мало чем отличается от профиля на сайте, разве что тут маленькое фото (фото должно увеличиться по нажатию на него).
Внизу сервиса его основная навигация - она мало чем отличается от навигации сайта (разве что туда переехал колокольчик).
Вопросы:

Собственно тут виден вопрос, ответ и коммент. Интерфейс другой, кнопки больше (сервис в первую очередь на мобильники рассчитан). Из нововведений - большая прозрачная стрелка вправо посередине правого края. Эта кнопка дублирует кнопку "пропустить". Для тех, кому лень прокручивать страницу до этой самой кнопки (в вопросах эта кнопка всегда будет посередине правого края)

Если нажать на область с автором вопроса - откроется меню действий
Личка

Тут особых изменений нет.
Ещё из изменений (пока тестовых) - это обработка файлов (картинок в вопросах и аватарок). Сейчас они обрабатываются на стороне пользователя (конвертируются перед отправкой, с целью сделать их размер меньше). Это иногда приводит к неожиданным последствиям - аватарка может перевернуться, вместо картинки может возникнуть одноцветный квадрат. В качестве теста для мини версии перенес это конвертирование на сторону сервера - посмотрим, как оно там себя покажет (если ок - сделаю это для основного сайта).
Что осталось сделать?
Что-то по мелочи (страницы со статичным текстом - правила, описание). Кнопку "поделиться" (генерировать ссылки на основе соцсети - vk или ok - обрабатывать эти ссылки приложение уже умеет).
Сейчас сервер не понимает, где находится пользователь, на сайте или в сервисе - надо бы чтобы понимал (для статистики, ну и тем, кто в сервисе находится онлайн, можно иконку онлайна на сайте делать другую)
Взаимодействие с соцсетью - о чем писал выше (рассказать друзьям, разрешить отправку уведомлений от приложения)
В общем надуюсь, что скоро желающие смогут не только почитать и посмотреть на скриншоты, но и попользоваться этим приложением :)
Показать полностью
Новостей для этого блога не много. Новости сайта пишутся в другом блоге, а анонсов я особо не делаю. Потому подумал, может стоит переименовать этот блог и сменить его направленность? Буду писать тут всякие технические статьи. В основном о том, что освоил. Возможно кому-то эти статьи помогут освоить это чуть быстрее (да и вообще, возможно такие статьи кого-то привлекут).
Пока просто поделюсь мыслями и планами.
Статья на Пикабу:
Я периодически сижу на Пикабу. Есть там традиция - по пятницам публиковать статьи про какие-то свои дела. Хобби, поделки или работу... Это называется "Пятничное Моё". Задумался о том, что мог бы такую статью про сайт написать. Не техническую, а именно как оно шло, как развивалось, какие проблемы были и как они решались. С подачей в духе "как практически без навыков программирования создать мини соцсеть". Возможно статья привлечет к сайту внимание. Если решусь эту статью писать - опубликую её сначала тут, чтобы критику послушать.
Старый сайт:
Старый сайт всё ещё выполняет одну функцию - он рассылает "напоминалки" тем, кто не был на сайте несколько дней. Не переношу я эту функцию на новый движок только потому, что хочу её переделать.
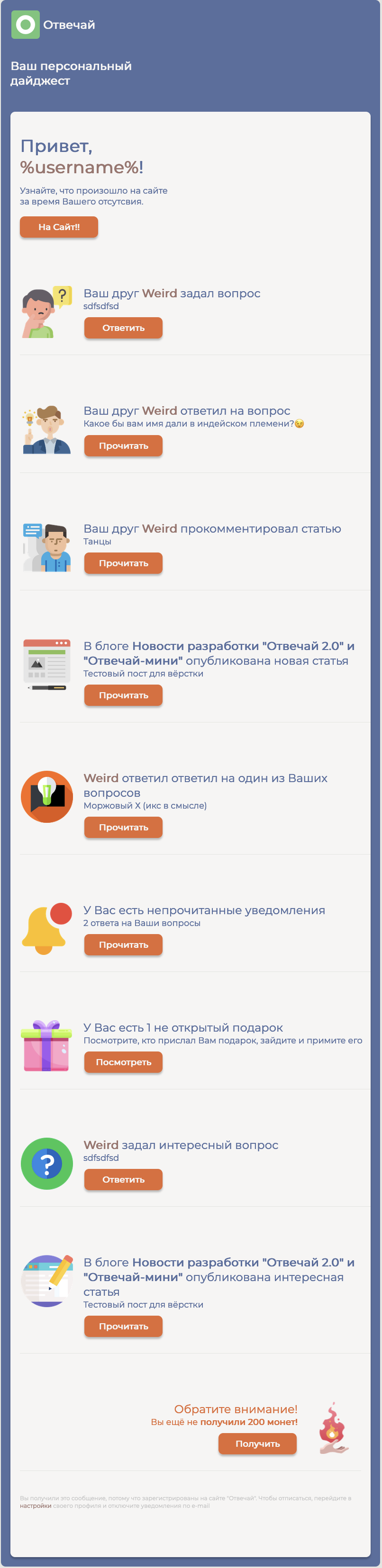
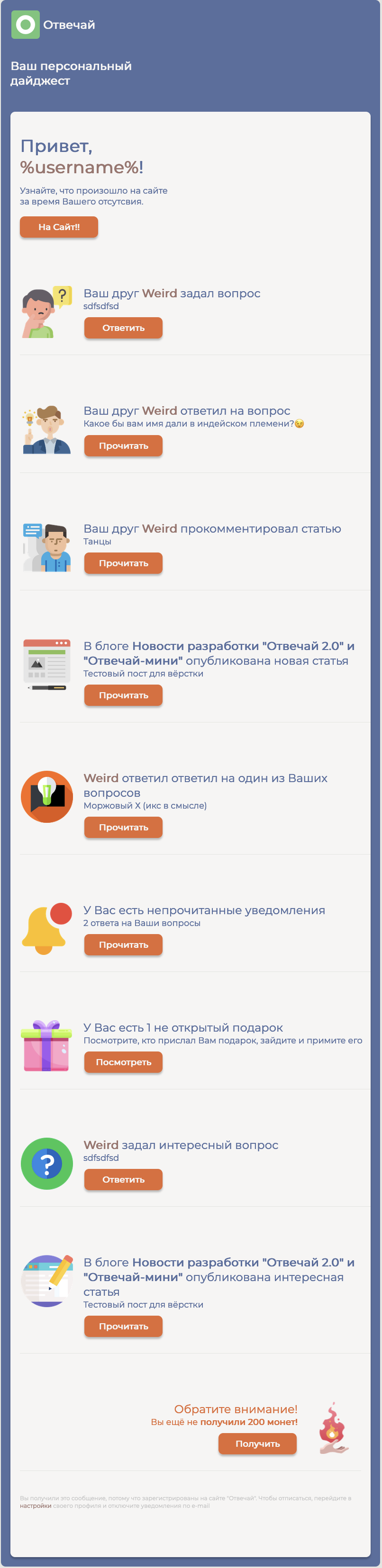
Сейчас в качестве напоминалки рассылается письмо "Вам задали вопрос" в котором указывается ссылка на какой-то вопрос, заданный за последние сутки. Хочу сделать генерацию некоего дайджеста. Раз в неделю генерируются персональные дайджесты для каждого, попавшего в список пользователя (кто не отключил уведомления, не удалился, не забанен и не был на сайте более недели) и рассылаются как новостная рассылка.
Что-то типа такого

На скрине представлены все блоки, которые на данный момент я сделал. В письме же должно быть какое-то определённое их количество - например 3, выбираемых по приоритету (например сначала друзья, потом ответы на Ваши вопросы, посты в блогах, на которые Вы подписаны, подарки, потом просто "самый интересный вопрос" или "самый интересный блог")
Как только эта работа будет завершена - я займусь подготовкой конфигурации серверов без старого сайта, и как только закончу это - объявлю о его отключении.
Отвечай мини:
Тут пока ничего особо интересного нет. Ранее я делал авторизацию для этого сервиса. Авторизация делалась через токен. То есть клиент получает определенный токен и с каждым запросом передает его в заголовке. Обычно на сайте используются куки (для авторизации), но для приложений принято использовать именно токены (расцениваю мини именно как приложение). Уж не знаю почему, возможно потому, что приложения могут куки не поддерживать (мини, по задумке должна будет запускаться не только на сайте vk и ok, но и в их приложениях).
Ранее делался токен средствами, встроенными в DRF. Этот токен ни когда не менялся и не нёс в себе ни какую информацию. Просто ключ, с которым можно пользователя идентифицировать (посмотрев в базе).
Недавно переделал приложение для использование JWT (JSON Web Token). Это уже штука по интересней. Если коротко - то этот токен содержит в себе определённую информацию (в зашифрованном виде), например время его жизни и id пользователя, который авторизуется с его помощью. Кроме того, токен содержит подпись, с помощью которой можно убедиться, что информация верна (не модифицировалась) и токен выдан сервером, которому можно доверять.
Иными словами может быть отдельный сервер авторизации. При выдачи токенов он пользуется асинхронным шифрованием. То есть шифруются данные одним ключом (в данном случае приватным), а расшифровываются другим (публичным). У сервера, который принимает данный токен есть публичный ключ, он используется при проверки подписи, и если проверка пройдена, значит токен валидный, был выдан доверенным сервером авторизации и информация, содержащаяся в нём достоверна. Токен ограничен по времени, по истечению времени его нужно обновлять на сервере авторизации с помощью другого токена (в эти подробности вдаваться не буду).
Такой токен во первых более надежный (живет он обычно мало, если у вас его украдут - он быстро "протухнет", а перевыпустить злоумышленник его не сможет) во вторых он позволяет авторизовываться не обращаясь к базе данных (информация о пользователе уже содержится в нём). А следовательно можно авторизовывать сервисы, которые ни как не связаны с базой, где хранятся пользователи...
Мои эксперименты:
Примерно так, как описал выше, работает авторизация в микросервисной архитектуре. Когда есть отдельный сервер авторизации и есть несколько сервисов, которые принимают токены, выданные им.
Например есть отдельный сервис для блогов, отдельный для вопросов и отдельный для лички. Сейчас я завязан на определенном стеке - Django с плагинами Django Rest Framework (для создания API), Django channels (для создания приложения реального времени - вы получили уведомление и сразу же его увидели на сайте) и Postgress (база данных). И если мне захочется попробовать что-то другое - мне придётся переписывать всё приложение. В случае с микросервисами - можно просто переписать конкретный функционал и потом подружить его с основным приложением.
Не так давно я переделал встраивание видео с youtube, а также добавил встраивания с tiktok, instagram и soundcloud. Суть переделки - использование функционала oembed (который предоставляют эти сервисы). Найдя ссылку на ютуб (например) клиент отправляет её на адрес, где у ютуба находится oembed сервис, а в ответ получает код для встраивания (с картинкой и названием) (я понимаю, что это не при выводе поста надо делать, а при добавлении, но пока сделано так). Но тут вышла проблема. Если делать "поделиться" из мобильного приложения (tiktok и soundcloud) или копировать ссылку на YouTube-shorts (это такие короткие видео) - oembed не отрабатывает. Всё потому, что ссылки сокращены. Сделать из короткой ссылки длинную легко - достаточно обратиться по короткой ссылке и посмотреть, куда тебя перенаправляют. Вот только сделать это клиент не может - ему это запрещают политики CORS (это штука реализуется браузером, для безопасности. Чтобы сторонние скрипты Ваши пароли отправить куда-то не туда не могли). Если сервер не разрешает запроса с нашего адреса (или с любого адреса), то такой запрос будет заблокирован браузером. Для решения этой проблемы я сделал свой сервис, на который такие адреса отправлялись. Сервис уже делал по ним запросы и возвращал ответ с длинным адресом. Изначально такой сервис был сделан на движке сайта, и это привело к проблемам - запрос к стороннему сервису занимает какое-то время (1-2 секунды запросто могут пройти) и если таких запросов будет много - сайт просто перестанет отвечать на другие запросы, пока эти не обработает. Итого - сайт тормозит. Написал этот запрос отдельно, на том же питоне (Flask, так как Django слишком громоздкий для такого простого сервиса). После этого запросы перестали оказывать влияние на сайт, но всё равно отрабатывали медленно (потому что отрабатывали последовательно - сервис ждал ответа и только после него брался за следующий запрос). Попытки заставить Flask работать асинхронно (обрабатывать сразу несколько запросов и возвращать ответы по мере их получения) ни к чему хорошему не привели. Потом попробовал написать сервис на Node js (серверный Javascript) - и он заработал так как надо (этот сервис собственно и работает сейчас).
После этого я захотел поизучать написание сайта на Node Js, но снова переделывать движок нет ни какого желания... Микросервисы как раз позволили бы мне это сделать...
Например сейчас я пытаюсь написать чат на стеке Node JS, Mongo (база данных) и Graphql (это реализация API) на стороне сервера. На стороне клиента же используется клиент Graphql (Apollo), что позволяет упростить управление стейтом (как мне кажется на данный момент).
Показывать тут пока нечего, но если в итоге результат меня будет устраивать - буду думать, как подружить это дело с основным сайтом, и тогда это приложение придет на замену личкам (и возможно у нас появятся групповые чаты - делаю его как раз с этим функционалом)
Рейтинги и звания:
Посетила мысль, ввести здесь такую штуку. Эксперимент с монетами показал, что подобные вещи стимулируют активность. Надо бы ещё простимулировать :)
Что думаю на данный момент про рейтинги - рейтинг будет даваться за активность. Как именно - ещё нужно проработать. Например за вопрос попадающий в приоритетный список (3 вопроса в сутки) +x рейтинга, за ответ +y рейтинга. Для борьбы с накрутками можно не давать рейтинг за ответы на свои вопросы и ответ на вопрос, на который уже отвечал. Лайки на рейтинг влиять не должны, дизлайки у нас не планируются, так что кармадрочерства возникнуть не должно.
Сделать таблицы лидеров. Например 100 лидеров за всё время и 10 лидеров за сутки. Лидерам в профиле медальку рисовать :) Также сделать покупку рейтинга за монеты (а то у некоторых этих монет скопилось уже много).
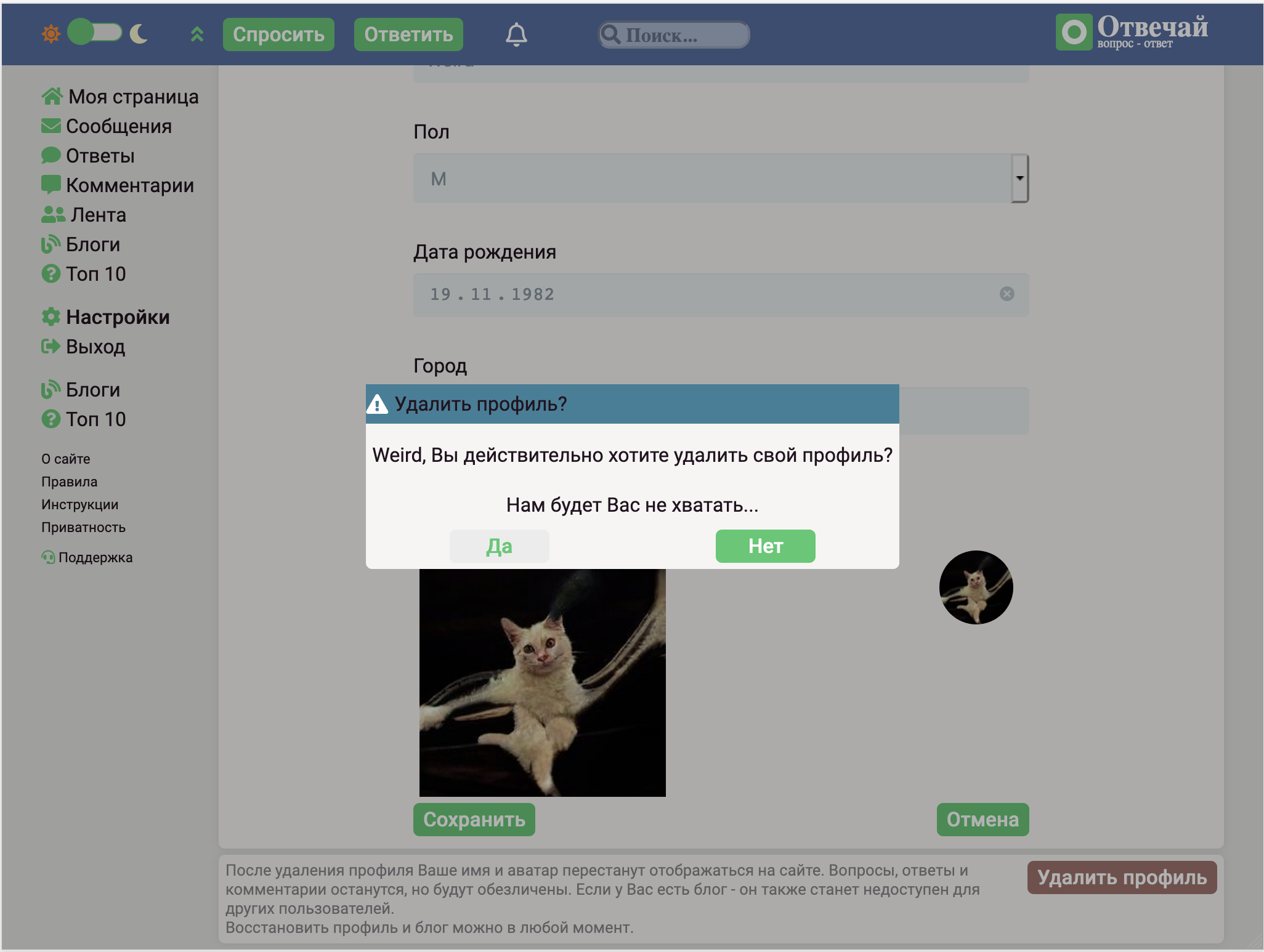
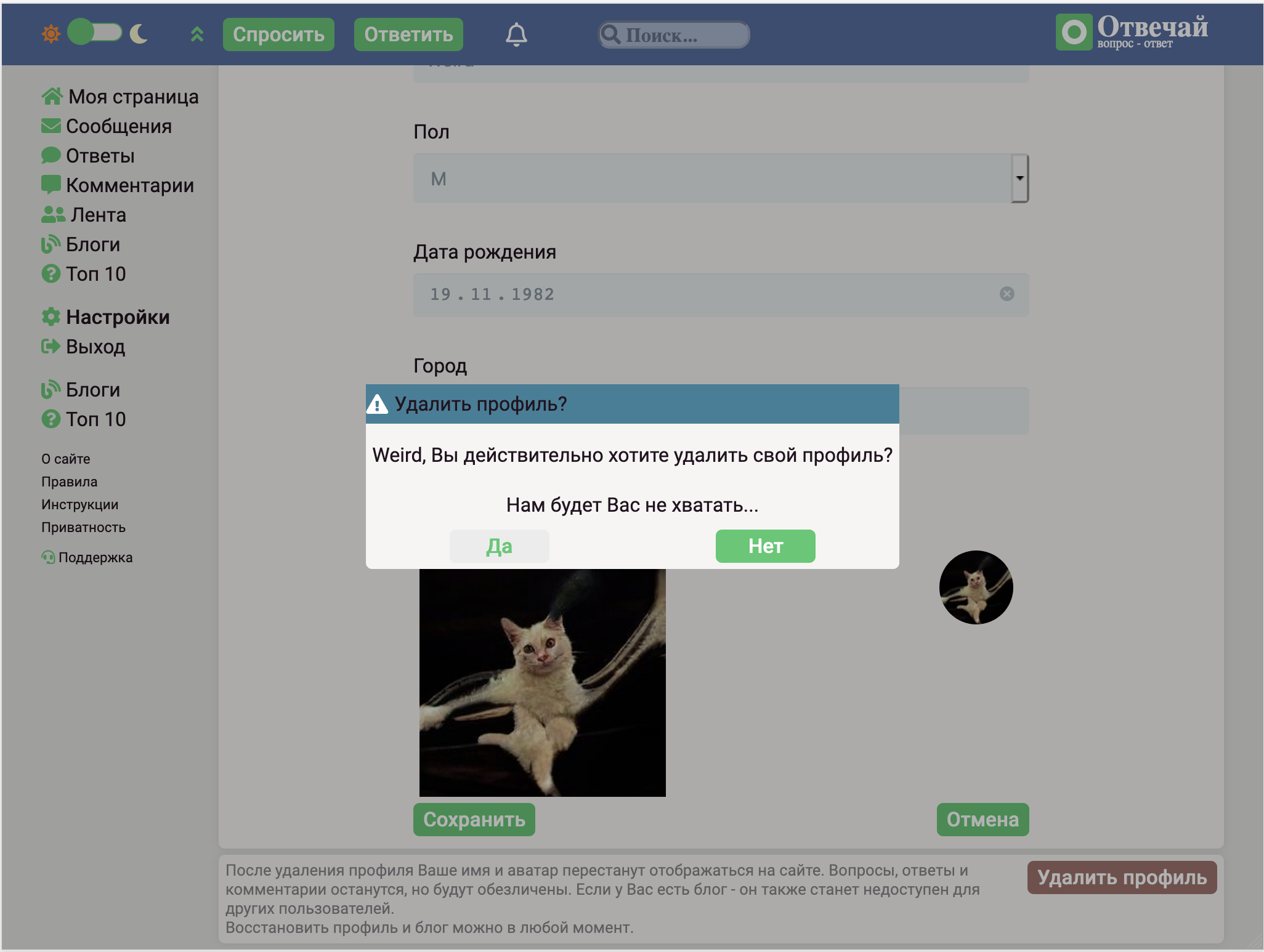
Также думаю о том, чтоб обнулять монеты (и рейтинг, если он будет) тем, кто удаляет профиль... Чтобы удаление профиля стало более серьёзным шагом...
Звания - как раньше на форумах были. Сделать звания за активность, наградные звания и звания покупные, за монеты (в том числе "очень дорогие", так сказать лакшери, для вые6онов :) ). Пользователь может выбрать одно из доступных ему званий (заработанных или купленных) и оно будет отображаться везде рядом с его именем.
Ну вот как-то так.
Пока просто поделюсь мыслями и планами.
Статья на Пикабу:
Я периодически сижу на Пикабу. Есть там традиция - по пятницам публиковать статьи про какие-то свои дела. Хобби, поделки или работу... Это называется "Пятничное Моё". Задумался о том, что мог бы такую статью про сайт написать. Не техническую, а именно как оно шло, как развивалось, какие проблемы были и как они решались. С подачей в духе "как практически без навыков программирования создать мини соцсеть". Возможно статья привлечет к сайту внимание. Если решусь эту статью писать - опубликую её сначала тут, чтобы критику послушать.
Старый сайт:
Старый сайт всё ещё выполняет одну функцию - он рассылает "напоминалки" тем, кто не был на сайте несколько дней. Не переношу я эту функцию на новый движок только потому, что хочу её переделать.
Сейчас в качестве напоминалки рассылается письмо "Вам задали вопрос" в котором указывается ссылка на какой-то вопрос, заданный за последние сутки. Хочу сделать генерацию некоего дайджеста. Раз в неделю генерируются персональные дайджесты для каждого, попавшего в список пользователя (кто не отключил уведомления, не удалился, не забанен и не был на сайте более недели) и рассылаются как новостная рассылка.
Что-то типа такого

На скрине представлены все блоки, которые на данный момент я сделал. В письме же должно быть какое-то определённое их количество - например 3, выбираемых по приоритету (например сначала друзья, потом ответы на Ваши вопросы, посты в блогах, на которые Вы подписаны, подарки, потом просто "самый интересный вопрос" или "самый интересный блог")
Как только эта работа будет завершена - я займусь подготовкой конфигурации серверов без старого сайта, и как только закончу это - объявлю о его отключении.
Отвечай мини:
Тут пока ничего особо интересного нет. Ранее я делал авторизацию для этого сервиса. Авторизация делалась через токен. То есть клиент получает определенный токен и с каждым запросом передает его в заголовке. Обычно на сайте используются куки (для авторизации), но для приложений принято использовать именно токены (расцениваю мини именно как приложение). Уж не знаю почему, возможно потому, что приложения могут куки не поддерживать (мини, по задумке должна будет запускаться не только на сайте vk и ok, но и в их приложениях).
Ранее делался токен средствами, встроенными в DRF. Этот токен ни когда не менялся и не нёс в себе ни какую информацию. Просто ключ, с которым можно пользователя идентифицировать (посмотрев в базе).
Недавно переделал приложение для использование JWT (JSON Web Token). Это уже штука по интересней. Если коротко - то этот токен содержит в себе определённую информацию (в зашифрованном виде), например время его жизни и id пользователя, который авторизуется с его помощью. Кроме того, токен содержит подпись, с помощью которой можно убедиться, что информация верна (не модифицировалась) и токен выдан сервером, которому можно доверять.
Иными словами может быть отдельный сервер авторизации. При выдачи токенов он пользуется асинхронным шифрованием. То есть шифруются данные одним ключом (в данном случае приватным), а расшифровываются другим (публичным). У сервера, который принимает данный токен есть публичный ключ, он используется при проверки подписи, и если проверка пройдена, значит токен валидный, был выдан доверенным сервером авторизации и информация, содержащаяся в нём достоверна. Токен ограничен по времени, по истечению времени его нужно обновлять на сервере авторизации с помощью другого токена (в эти подробности вдаваться не буду).
Такой токен во первых более надежный (живет он обычно мало, если у вас его украдут - он быстро "протухнет", а перевыпустить злоумышленник его не сможет) во вторых он позволяет авторизовываться не обращаясь к базе данных (информация о пользователе уже содержится в нём). А следовательно можно авторизовывать сервисы, которые ни как не связаны с базой, где хранятся пользователи...
Мои эксперименты:
Примерно так, как описал выше, работает авторизация в микросервисной архитектуре. Когда есть отдельный сервер авторизации и есть несколько сервисов, которые принимают токены, выданные им.
Например есть отдельный сервис для блогов, отдельный для вопросов и отдельный для лички. Сейчас я завязан на определенном стеке - Django с плагинами Django Rest Framework (для создания API), Django channels (для создания приложения реального времени - вы получили уведомление и сразу же его увидели на сайте) и Postgress (база данных). И если мне захочется попробовать что-то другое - мне придётся переписывать всё приложение. В случае с микросервисами - можно просто переписать конкретный функционал и потом подружить его с основным приложением.
Не так давно я переделал встраивание видео с youtube, а также добавил встраивания с tiktok, instagram и soundcloud. Суть переделки - использование функционала oembed (который предоставляют эти сервисы). Найдя ссылку на ютуб (например) клиент отправляет её на адрес, где у ютуба находится oembed сервис, а в ответ получает код для встраивания (с картинкой и названием) (я понимаю, что это не при выводе поста надо делать, а при добавлении, но пока сделано так). Но тут вышла проблема. Если делать "поделиться" из мобильного приложения (tiktok и soundcloud) или копировать ссылку на YouTube-shorts (это такие короткие видео) - oembed не отрабатывает. Всё потому, что ссылки сокращены. Сделать из короткой ссылки длинную легко - достаточно обратиться по короткой ссылке и посмотреть, куда тебя перенаправляют. Вот только сделать это клиент не может - ему это запрещают политики CORS (это штука реализуется браузером, для безопасности. Чтобы сторонние скрипты Ваши пароли отправить куда-то не туда не могли). Если сервер не разрешает запроса с нашего адреса (или с любого адреса), то такой запрос будет заблокирован браузером. Для решения этой проблемы я сделал свой сервис, на который такие адреса отправлялись. Сервис уже делал по ним запросы и возвращал ответ с длинным адресом. Изначально такой сервис был сделан на движке сайта, и это привело к проблемам - запрос к стороннему сервису занимает какое-то время (1-2 секунды запросто могут пройти) и если таких запросов будет много - сайт просто перестанет отвечать на другие запросы, пока эти не обработает. Итого - сайт тормозит. Написал этот запрос отдельно, на том же питоне (Flask, так как Django слишком громоздкий для такого простого сервиса). После этого запросы перестали оказывать влияние на сайт, но всё равно отрабатывали медленно (потому что отрабатывали последовательно - сервис ждал ответа и только после него брался за следующий запрос). Попытки заставить Flask работать асинхронно (обрабатывать сразу несколько запросов и возвращать ответы по мере их получения) ни к чему хорошему не привели. Потом попробовал написать сервис на Node js (серверный Javascript) - и он заработал так как надо (этот сервис собственно и работает сейчас).
После этого я захотел поизучать написание сайта на Node Js, но снова переделывать движок нет ни какого желания... Микросервисы как раз позволили бы мне это сделать...
Например сейчас я пытаюсь написать чат на стеке Node JS, Mongo (база данных) и Graphql (это реализация API) на стороне сервера. На стороне клиента же используется клиент Graphql (Apollo), что позволяет упростить управление стейтом (как мне кажется на данный момент).
Показывать тут пока нечего, но если в итоге результат меня будет устраивать - буду думать, как подружить это дело с основным сайтом, и тогда это приложение придет на замену личкам (и возможно у нас появятся групповые чаты - делаю его как раз с этим функционалом)
Рейтинги и звания:
Посетила мысль, ввести здесь такую штуку. Эксперимент с монетами показал, что подобные вещи стимулируют активность. Надо бы ещё простимулировать :)
Что думаю на данный момент про рейтинги - рейтинг будет даваться за активность. Как именно - ещё нужно проработать. Например за вопрос попадающий в приоритетный список (3 вопроса в сутки) +x рейтинга, за ответ +y рейтинга. Для борьбы с накрутками можно не давать рейтинг за ответы на свои вопросы и ответ на вопрос, на который уже отвечал. Лайки на рейтинг влиять не должны, дизлайки у нас не планируются, так что кармадрочерства возникнуть не должно.
Сделать таблицы лидеров. Например 100 лидеров за всё время и 10 лидеров за сутки. Лидерам в профиле медальку рисовать :) Также сделать покупку рейтинга за монеты (а то у некоторых этих монет скопилось уже много).
Также думаю о том, чтоб обнулять монеты (и рейтинг, если он будет) тем, кто удаляет профиль... Чтобы удаление профиля стало более серьёзным шагом...
Звания - как раньше на форумах были. Сделать звания за активность, наградные звания и звания покупные, за монеты (в том числе "очень дорогие", так сказать лакшери, для вые6онов :) ). Пользователь может выбрать одно из доступных ему званий (заработанных или купленных) и оно будет отображаться везде рядом с его именем.
Ну вот как-то так.
Показать полностью
Давно тут ничего не писал. С тех пор, как новый сайт стал доступен всем, его новости логично публиковать в основном блоге.
В данный момент у меня 3 задачи:
1. Доработка нового движка (есть пара проблем, которые сильно мешают)
2. Создание интерфейса незарегистрированного пользователя
3. Создание мини версии сайта.
Теперь обо всё по порядку:
1. У нового движка проблем много. Но с большинством этих проблем можно жить и устранять их по мере возможности. Часть проблем подразумевают изменения на уровне базы, а это значит, что изменения должны будут вноситься и в старый движок - такие проблемы я откладываю на потом, когда старый сайт будет отключен (чтобы не делать двойную работу). Одна из таких проблем - глюк в личке, когда вы видите диалог с самим собой, а в нём последнее сообщение, которое было отправлено вам.
Но есть 2 проблемы, которые реально мешают - это проблемы маршрутизации при уведомлениях и случайных вопросах.
У некоторых сайт падает, когда они пытаются перейти по уведомлению. Я же замечал пару раз странное поведение сайта, когда я иду по уведомлению - сайт начинает несколько раз перезагружаться, а потом открывается старый сайт…
По всей видимости проблемы связаны с переадресацией. И мне нужно перерабатывать уведомления так, чтоб переадресации в них не было.
Вторая проблема - не корректная работа истории браузера (кнопка «назад»). Эта проблема проявляется в уведомлениях и случайных вопросах. Примерно представляю, как её исправить, но это подразумевает довольно серьёзные изменения.
2. Интерфейс незарегистрированного пользователя я сделал. Сейчас он находится на тесте. Результатом я вроде доволен. Сайт работает быстро (а это важно для поисковиков), также вроде основную разметку сделал корректно - проверки всякие он проходит.

Из нововведений - просмотр картинок, видео, прослушивание музыки доступно только после регистрации (картинки же на сторонних сайтах находятся - поисковики похоже воспринимают это как неоригинальный контент)
Сделал кое-какую оптимизацию на подсчет активности пользователя (количество вопросов, ответов, комментов в профиле). Пока только тут, позже добавлю это и на основной сайт.
Вроде больше по интерфейсу добавить не чего.
3. Мини версия - год назад я за неё уже брался. Сейчас решил снова её поковырять (для разнообразия). Пришлось почти всё с нуля переделать :)
Сделал авторизацию, доставку уведомлений сайта. Сверстал страницу профиля, вопросов, ответов, комментов, случайный вопрос, добавление/удаление из друзей… В общем смотрите видео демонстрацию :) (видео без звука)
Работы тут на самом деле много. Маршрутизация по уведомлениям (это видимо после того, как решу проблему на основном сайте), личка, работа с уведомлениями ВК/ОК (и да, эта штука должна ещё и в одноклассниках работать!)
На мини версию возлагаю большие надежды. Вся переделка сайта была ради неё затеяна…
Что дальше?
Скоро будет обновление, включающее в себя интерфейс незарегистрированного и кусочки мини версии. Пользовательских изменений оно не много принесёт, просто зафиксирую сделанную работу.
После этого займусь решением основных проблем из первого пункта (история браузера и маршрутизация уведомлений). Уже после этого сделаю новый сайт основный и будем потихоньку готовиться к выключению старого сайта. (Но думаю, будет это не в ближайшие месяцы).
Ну и периодически буду отвлекаться на мини версию :)
Ещё. Возможно кто-то заметил, что на новом сайте пропала реклама. Это из за того, что возникли проблемы с яндексом (с рекламной площадкой в смысле). На старом сайте и не интерфейсе незарегистрированного включил рекламу Гугла. На новом сайте не стал - пусть это будет плюсом нового сайта (отсутствие рекламы :))
В данный момент у меня 3 задачи:
1. Доработка нового движка (есть пара проблем, которые сильно мешают)
2. Создание интерфейса незарегистрированного пользователя
3. Создание мини версии сайта.
Теперь обо всё по порядку:
1. У нового движка проблем много. Но с большинством этих проблем можно жить и устранять их по мере возможности. Часть проблем подразумевают изменения на уровне базы, а это значит, что изменения должны будут вноситься и в старый движок - такие проблемы я откладываю на потом, когда старый сайт будет отключен (чтобы не делать двойную работу). Одна из таких проблем - глюк в личке, когда вы видите диалог с самим собой, а в нём последнее сообщение, которое было отправлено вам.
Но есть 2 проблемы, которые реально мешают - это проблемы маршрутизации при уведомлениях и случайных вопросах.
У некоторых сайт падает, когда они пытаются перейти по уведомлению. Я же замечал пару раз странное поведение сайта, когда я иду по уведомлению - сайт начинает несколько раз перезагружаться, а потом открывается старый сайт…
По всей видимости проблемы связаны с переадресацией. И мне нужно перерабатывать уведомления так, чтоб переадресации в них не было.
Вторая проблема - не корректная работа истории браузера (кнопка «назад»). Эта проблема проявляется в уведомлениях и случайных вопросах. Примерно представляю, как её исправить, но это подразумевает довольно серьёзные изменения.
2. Интерфейс незарегистрированного пользователя я сделал. Сейчас он находится на тесте. Результатом я вроде доволен. Сайт работает быстро (а это важно для поисковиков), также вроде основную разметку сделал корректно - проверки всякие он проходит.

Из нововведений - просмотр картинок, видео, прослушивание музыки доступно только после регистрации (картинки же на сторонних сайтах находятся - поисковики похоже воспринимают это как неоригинальный контент)
Сделал кое-какую оптимизацию на подсчет активности пользователя (количество вопросов, ответов, комментов в профиле). Пока только тут, позже добавлю это и на основной сайт.
Вроде больше по интерфейсу добавить не чего.
3. Мини версия - год назад я за неё уже брался. Сейчас решил снова её поковырять (для разнообразия). Пришлось почти всё с нуля переделать :)
Сделал авторизацию, доставку уведомлений сайта. Сверстал страницу профиля, вопросов, ответов, комментов, случайный вопрос, добавление/удаление из друзей… В общем смотрите видео демонстрацию :) (видео без звука)
Работы тут на самом деле много. Маршрутизация по уведомлениям (это видимо после того, как решу проблему на основном сайте), личка, работа с уведомлениями ВК/ОК (и да, эта штука должна ещё и в одноклассниках работать!)
На мини версию возлагаю большие надежды. Вся переделка сайта была ради неё затеяна…
Что дальше?
Скоро будет обновление, включающее в себя интерфейс незарегистрированного и кусочки мини версии. Пользовательских изменений оно не много принесёт, просто зафиксирую сделанную работу.
После этого займусь решением основных проблем из первого пункта (история браузера и маршрутизация уведомлений). Уже после этого сделаю новый сайт основный и будем потихоньку готовиться к выключению старого сайта. (Но думаю, будет это не в ближайшие месяцы).
Ну и периодически буду отвлекаться на мини версию :)
Ещё. Возможно кто-то заметил, что на новом сайте пропала реклама. Это из за того, что возникли проблемы с яндексом (с рекламной площадкой в смысле). На старом сайте и не интерфейсе незарегистрированного включил рекламу Гугла. На новом сайте не стал - пусть это будет плюсом нового сайта (отсутствие рекламы :))
Показать полностью
Как я и хотел в прошлом посте - это пост о том, что новая версия сайта доступна для полноценного использования. Вы можете перейти на новую версию, при этом Вы сможете общаться с теми, кто сидит на старой версии.
Только давайте договоримся - Вы не говорите об этом ни кому. Пусть пока в новую версию попадает ограниченное количество людей - те, кто увидел этот пост. подписчики блога, те, кто просто следит за новыми постами, те, кому я ссылку на этот пост дам...
Наверняка ещё какие ни будь проблемы с ней всплывут, да и за нагрузкой надо понаблюдать (сейчас новое приложение находится на отдельном сервере, без базы - база на сервере со старым приложением).
Через 1-2 недели сообщу об этом уже через новости, и буду всячески зазывать на новую версию всех посетителей, ну а пока считайте за честь пощупать новую версию в числе первых :)
Как перейти:
Идёте по ссылке https://otvechai.com/switch и там нажимаете на кнопку "Отвечай v2.0". После этого попадёте на короткую инструкцию (уже в новой версии), в которой я постарался основные моменты описать.
Если захотите вернуться на старую версию - также идёте по той ссылке и нажимаете похожую кнопку (на новой версии ссылка на возврат к старой есть в меню). Если что-то пойдёт не так, и сайт не будет грузиться - Вам будет предложено вернуться к старой версии.
Обратную связь оставляйте здесь (в этой теме). Если что-то не нравится или не понятно, или косяк какой найдёте - сообщайте.
Только давайте договоримся - Вы не говорите об этом ни кому. Пусть пока в новую версию попадает ограниченное количество людей - те, кто увидел этот пост. подписчики блога, те, кто просто следит за новыми постами, те, кому я ссылку на этот пост дам...
Наверняка ещё какие ни будь проблемы с ней всплывут, да и за нагрузкой надо понаблюдать (сейчас новое приложение находится на отдельном сервере, без базы - база на сервере со старым приложением).
Через 1-2 недели сообщу об этом уже через новости, и буду всячески зазывать на новую версию всех посетителей, ну а пока считайте за честь пощупать новую версию в числе первых :)
Как перейти:
Идёте по ссылке https://otvechai.com/switch и там нажимаете на кнопку "Отвечай v2.0". После этого попадёте на короткую инструкцию (уже в новой версии), в которой я постарался основные моменты описать.
Если захотите вернуться на старую версию - также идёте по той ссылке и нажимаете похожую кнопку (на новой версии ссылка на возврат к старой есть в меню). Если что-то пойдёт не так, и сайт не будет грузиться - Вам будет предложено вернуться к старой версии.
Обратную связь оставляйте здесь (в этой теме). Если что-то не нравится или не понятно, или косяк какой найдёте - сообщайте.
Показать полностью
Очень хотелось бы, чтоб следующие новости были про то, что новый движок доступен для полноценного использования :) (параллельно со старым).
Учитывая, что новости тут не часто постятся - возможно так и будет.
Сейчас есть ощущение, что весь основной функционал реализован, нужно всё хорошенько рассмотреть, поправить где нужно и тогда уже выкатывать.

Самые серьёзные изменения (с момента последнего поста) коснулись основных навигационных кнопок (спросить/ответить).
Добавилась кнопка «читать» - ведёт на ленту блогов.
Кнопка «ответить» теперь называется «отвечать» (чтоб соответствовать кнопки «читать»), функционал её не изменился - она ведёт на случайный вопрос и может быть использована для пропуска случайного вопроса.
Вместо кнопки «спросить» теперь кнопка плюс - Во первых так короче. Размер шапки ограничен, если брать в расчёт мобильники, а в ней (на мобильниках) нужно уместить кнопку меню, 3 кнопки навигации и колокольчик. Во вторых - теперь эта кнопка не только за создание вопроса отвечает, но и за создание поста в блоге. Если у Вас нет блога - вкладка с постом блога будет не активна, если же у Вас блогов несколько - будет предложено выбрать, в какой блог постить. В будущем планируется сделать некий общий блог, без какой либо темы, в который можно будет постить всем. Пост в этот блог также будет через этот интерфейс.
Стрелочка, которая прокручивает страницу вверх. В прошлом посту я её демонстрировал, она была справа. Теперь я её влево перенёс - так кажется удобней.

Ранее в блогах была кнопка «добавить пост» (если Вы автор блога). Сейчас кнопка не нужна - добавление поста делается через кнопку «плюс», вместо неё добавлена кнопка «подписчики». Владельцы блога смогут из этого интерфейса видеть, кого они заблокировали в блоге и там же их разблокировать
В блогах переделал алгоритм «популярного» поста. Ранее учитывалось количество комментариев, сейчас учитывается количество прокомментировавших (то есть если пост прокомментировало 3 человека, но при этом у 2-х там диалог на 100+ комментов состоялся - будет учитываться только 3, а не 100+).
Также на ленты теперь влияют черный и серый списки. Если Вас добавили в ЧС Вы будете видеть посты этого человека в лентах, но не сможете их комментировать. Если Вы добавили, то не будете.
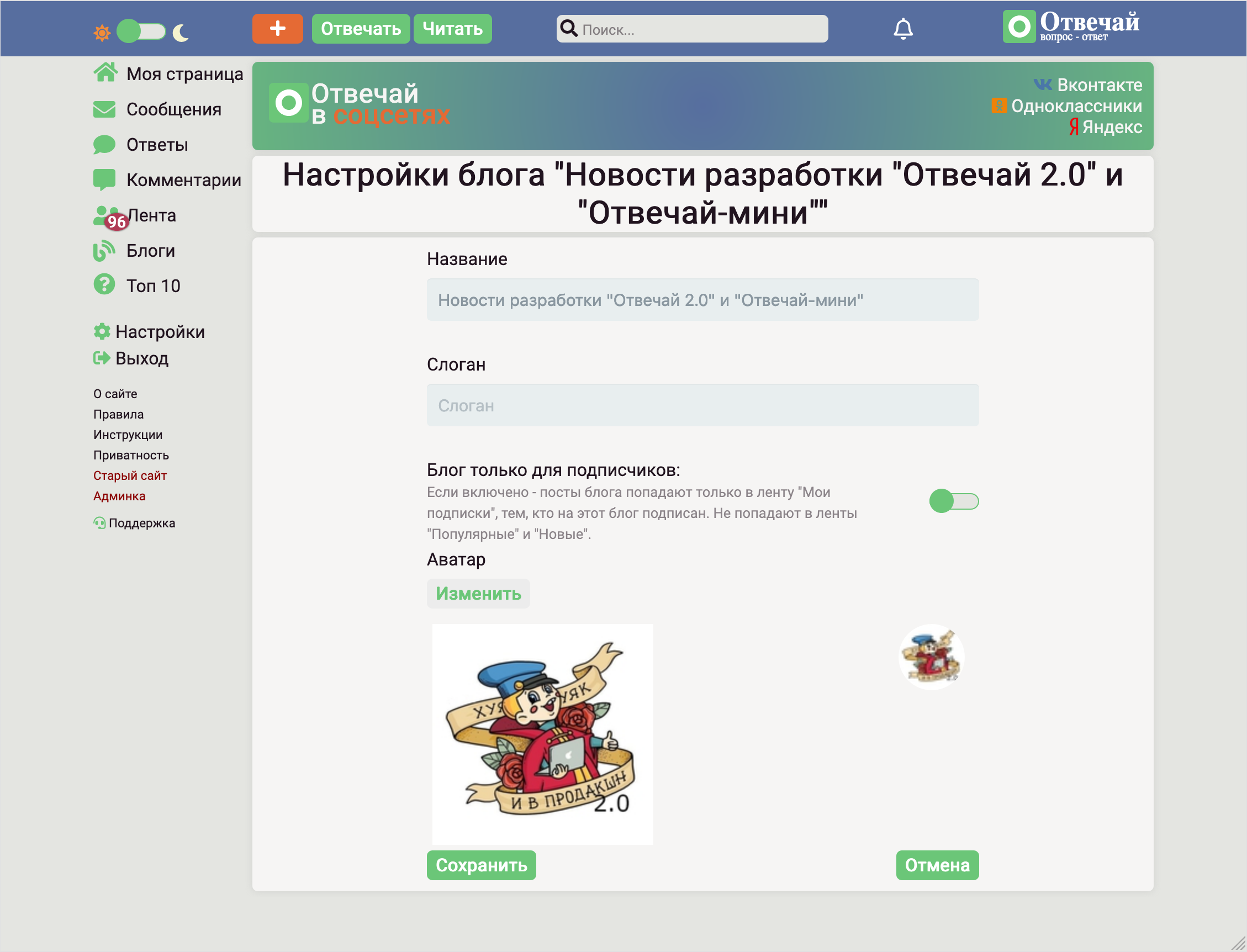
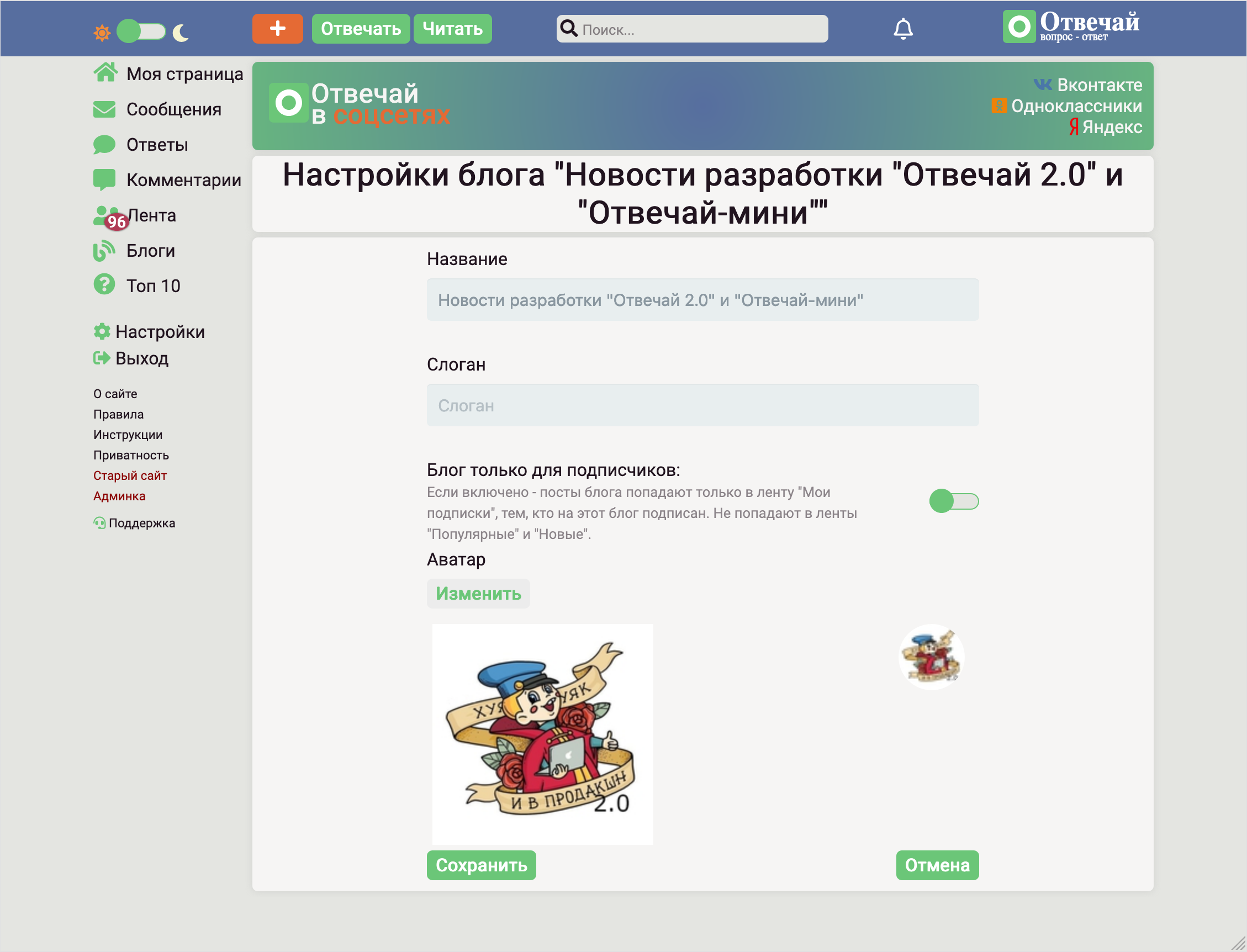
Добавил дополнительную опцию настроек блогов - «Блог только для подписчиков:» - если вдруг появятся блогеры, которые будут недовольны лентами - они могут включить эту опцию и их посты (в этом блоге) не будут попадать в ленты «новые» и «популярные» - только в ленты «мои подписки» (фактически их блоги будут работать по старой схеме)

Приделал звук к новым сообщениям (не колокольчик - менее навязчивый)
То, что пометил, как не сделанное в прошлом посте:
Тестирование уведомлений, удалений, блокировок (в том числе ЧС) - написал кучу тестов (текстом :) «идём туда, делаем это» ), прошелся по ним, исправил найденные ошибки - вроде пока корректно. Нужно будет ещё пройтись.
Оповещение о тех работах - видимо пока отодвигается на потом.
Да вроде бы всё. Сейчас самое главное - понять, что 2 сайта могут работать параллельно (с одной базой), не мешая друг другу, выявить и устранить ошибки, какие-то неудобства (например мне не нравится, как сделаны обращения в блоге, возможно тут надо что-то менять, но пока не понял, что). Рекламу ещё пересмотреть (добавить, удалить, переделать - чтоб она была, но при этом не мешала).
Также сейчас заметил, что в личке, в списке диалогов есть определенный косяк. Но полагаю, что он не особо страшный и на него пока можно забить. Личку планирую полностью переделать (то, как она работает на стороне сервера), но это уже после того, как старый сайт будет выключен (чтоб не делать этого в двух местах).
Ещё думаю надо краткую инструкцию написать, чтоб она встречала пользователя после переключения. Инструкции я пока не переделывал (просто скопировал с текущего сайта), тут хоть что-то будет, помогающее не запутаться в новом интерфейсе…
Учитывая, что новости тут не часто постятся - возможно так и будет.
Сейчас есть ощущение, что весь основной функционал реализован, нужно всё хорошенько рассмотреть, поправить где нужно и тогда уже выкатывать.

Самые серьёзные изменения (с момента последнего поста) коснулись основных навигационных кнопок (спросить/ответить).
Добавилась кнопка «читать» - ведёт на ленту блогов.
Кнопка «ответить» теперь называется «отвечать» (чтоб соответствовать кнопки «читать»), функционал её не изменился - она ведёт на случайный вопрос и может быть использована для пропуска случайного вопроса.
Вместо кнопки «спросить» теперь кнопка плюс - Во первых так короче. Размер шапки ограничен, если брать в расчёт мобильники, а в ней (на мобильниках) нужно уместить кнопку меню, 3 кнопки навигации и колокольчик. Во вторых - теперь эта кнопка не только за создание вопроса отвечает, но и за создание поста в блоге. Если у Вас нет блога - вкладка с постом блога будет не активна, если же у Вас блогов несколько - будет предложено выбрать, в какой блог постить. В будущем планируется сделать некий общий блог, без какой либо темы, в который можно будет постить всем. Пост в этот блог также будет через этот интерфейс.
Стрелочка, которая прокручивает страницу вверх. В прошлом посту я её демонстрировал, она была справа. Теперь я её влево перенёс - так кажется удобней.

Ранее в блогах была кнопка «добавить пост» (если Вы автор блога). Сейчас кнопка не нужна - добавление поста делается через кнопку «плюс», вместо неё добавлена кнопка «подписчики». Владельцы блога смогут из этого интерфейса видеть, кого они заблокировали в блоге и там же их разблокировать
В блогах переделал алгоритм «популярного» поста. Ранее учитывалось количество комментариев, сейчас учитывается количество прокомментировавших (то есть если пост прокомментировало 3 человека, но при этом у 2-х там диалог на 100+ комментов состоялся - будет учитываться только 3, а не 100+).
Также на ленты теперь влияют черный и серый списки. Если Вас добавили в ЧС Вы будете видеть посты этого человека в лентах, но не сможете их комментировать. Если Вы добавили, то не будете.
Добавил дополнительную опцию настроек блогов - «Блог только для подписчиков:» - если вдруг появятся блогеры, которые будут недовольны лентами - они могут включить эту опцию и их посты (в этом блоге) не будут попадать в ленты «новые» и «популярные» - только в ленты «мои подписки» (фактически их блоги будут работать по старой схеме)

Приделал звук к новым сообщениям (не колокольчик - менее навязчивый)
То, что пометил, как не сделанное в прошлом посте:
Тестирование уведомлений, удалений, блокировок (в том числе ЧС) - написал кучу тестов (текстом :) «идём туда, делаем это» ), прошелся по ним, исправил найденные ошибки - вроде пока корректно. Нужно будет ещё пройтись.
Оповещение о тех работах - видимо пока отодвигается на потом.
Да вроде бы всё. Сейчас самое главное - понять, что 2 сайта могут работать параллельно (с одной базой), не мешая друг другу, выявить и устранить ошибки, какие-то неудобства (например мне не нравится, как сделаны обращения в блоге, возможно тут надо что-то менять, но пока не понял, что). Рекламу ещё пересмотреть (добавить, удалить, переделать - чтоб она была, но при этом не мешала).
Также сейчас заметил, что в личке, в списке диалогов есть определенный косяк. Но полагаю, что он не особо страшный и на него пока можно забить. Личку планирую полностью переделать (то, как она работает на стороне сервера), но это уже после того, как старый сайт будет выключен (чтоб не делать этого в двух местах).
Ещё думаю надо краткую инструкцию написать, чтоб она встречала пользователя после переключения. Инструкции я пока не переделывал (просто скопировал с текущего сайта), тут хоть что-то будет, помогающее не запутаться в новом интерфейсе…
Показать полностью
Снова выхожу на связь.
Коротко про ход разработки уже в вопросе написал :)
Ну а если серьёзно, то по порядку, основываясь на прошлом посте:
- Удаление постов - сделал, нужно тестирование.
- Редактирование постов - сделал. Сейчас при редактировании Вас перекидывает на отдельную страницу. В новой версии редактирование будет происходить прямо на той странице, на которой Вы находитесь.
- Полное внедрение уведомлений на новый движок - сделал, нужно тестирование
- Страницы удалившихся и забаненных - сделал


- Блокировка пользователей в своих блогах - сделал
- Проверка корректности работы ограничений на написание постов - этого пока не делал.
- Отправка уведомлений на почту (и в телеграм модераторам) - сделал (полностью перенес из старой версии, пока с этим не заморачивался)
- Шапка - сделал без нововведений. Реклама блогов (общая, а не конкретных блогов) номинации и ссылки на соцсети сменяют друг друга. Смена происходит раз в минуту (на демонстрационном видео раз в 5 секунд).
- Какое-то оповещение нужно о грядущих и текущих техработах. Также проверка обновлений клиентского приложения (если было обновление, но у Вас приложение ещё не обновилось, Вам будет предложено обновить страницу) - пока не делал
- Какая-то обработка ошибок. Приложение запросило не ту страницу, сервер не доступен (упал, или у Вас какие-то проблемы со связью). Думаю будет небольшой всплывающий блок, который будет указывать на ошибку ("потеряна связь с сервером, переподключаемся" и крутилка, указывающая на процесс :) ). Блок при этом не должен мешать. Например Вы читаете длинный пост в блог и в этот момент пропадает связь (Вы в метро, например). Ну и ладно, продолжаете читать пост. - сделал
- Автофокусировка на поле ввода (где и когда это надо), реакция на нажатие клавиш (enter для отправки сообщения, если не отключено, ctrl+enter - пропуск). - сделал кроме ctrl+enter
- Кнопка "поделиться" - сделал
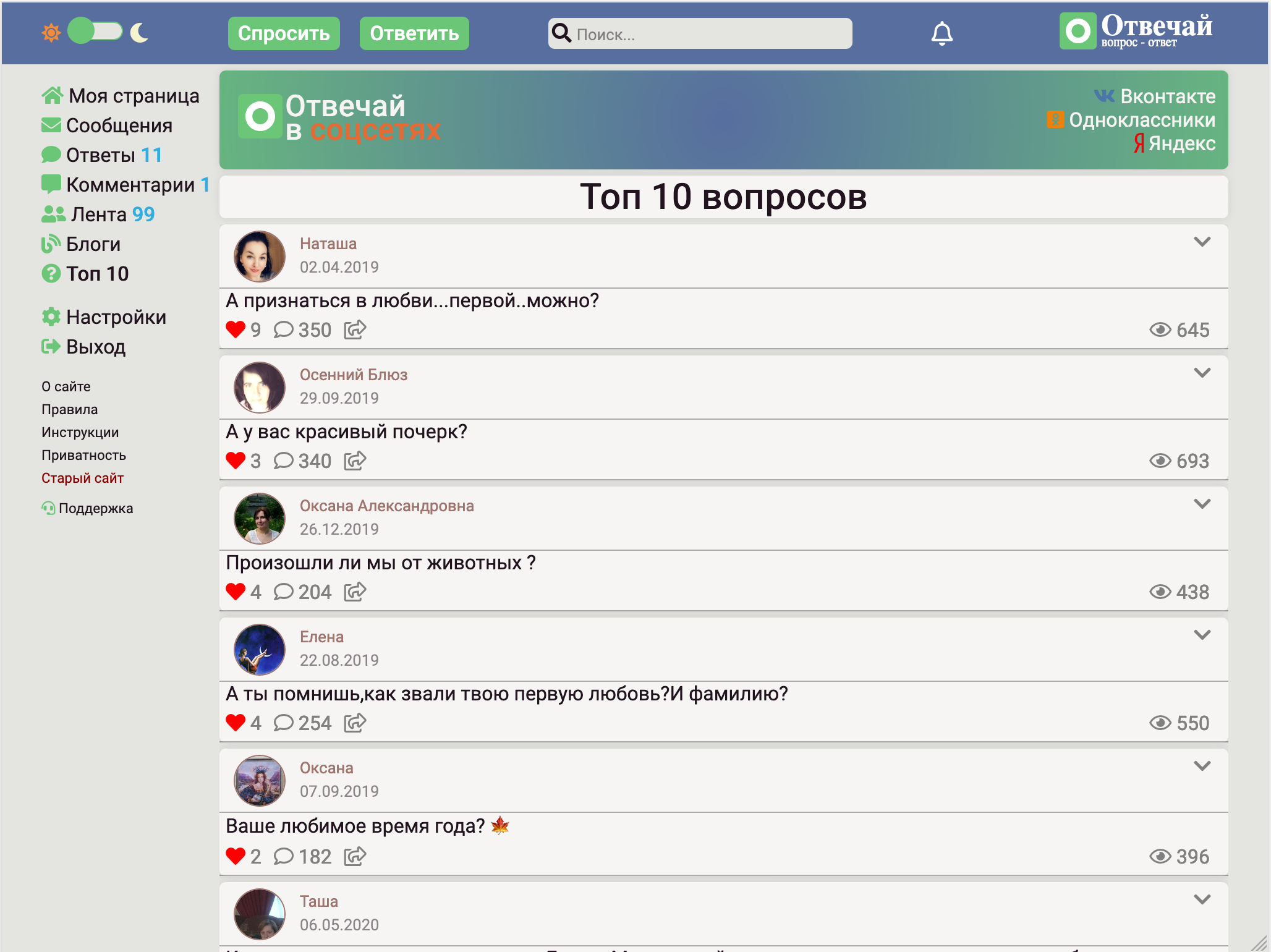
- Топ 10 вопросов - Сделал

- Поиск - сделал
- Теги вопросов доработать.
Теги сейчас на том же уровне, что и на основном сайте.
Ну а так же на тестовой версии сделал переключение между новым и старым движком. Переключение происходит максимально просто, по нажатию 1 кнопки.
Что дальше? Доделываю то, что не доделываю, ищу ошибки (как на видео вначале статьи :) ) и уже хочу всё это дело прикручивать к основному сайту :)
Коротко про ход разработки уже в вопросе написал :)
Ну а если серьёзно, то по порядку, основываясь на прошлом посте:
- Удаление постов - сделал, нужно тестирование.
- Редактирование постов - сделал. Сейчас при редактировании Вас перекидывает на отдельную страницу. В новой версии редактирование будет происходить прямо на той странице, на которой Вы находитесь.
- Полное внедрение уведомлений на новый движок - сделал, нужно тестирование
- Страницы удалившихся и забаненных - сделал


- Блокировка пользователей в своих блогах - сделал
- Проверка корректности работы ограничений на написание постов - этого пока не делал.
- Отправка уведомлений на почту (и в телеграм модераторам) - сделал (полностью перенес из старой версии, пока с этим не заморачивался)
- Шапка - сделал без нововведений. Реклама блогов (общая, а не конкретных блогов) номинации и ссылки на соцсети сменяют друг друга. Смена происходит раз в минуту (на демонстрационном видео раз в 5 секунд).
- Какое-то оповещение нужно о грядущих и текущих техработах. Также проверка обновлений клиентского приложения (если было обновление, но у Вас приложение ещё не обновилось, Вам будет предложено обновить страницу) - пока не делал
- Какая-то обработка ошибок. Приложение запросило не ту страницу, сервер не доступен (упал, или у Вас какие-то проблемы со связью). Думаю будет небольшой всплывающий блок, который будет указывать на ошибку ("потеряна связь с сервером, переподключаемся" и крутилка, указывающая на процесс :) ). Блок при этом не должен мешать. Например Вы читаете длинный пост в блог и в этот момент пропадает связь (Вы в метро, например). Ну и ладно, продолжаете читать пост. - сделал
- Автофокусировка на поле ввода (где и когда это надо), реакция на нажатие клавиш (enter для отправки сообщения, если не отключено, ctrl+enter - пропуск). - сделал кроме ctrl+enter
- Кнопка "поделиться" - сделал
- Топ 10 вопросов - Сделал

- Поиск - сделал
- Теги вопросов доработать.
Теги сейчас на том же уровне, что и на основном сайте.
Ну а так же на тестовой версии сделал переключение между новым и старым движком. Переключение происходит максимально просто, по нажатию 1 кнопки.
Что дальше? Доделываю то, что не доделываю, ищу ошибки (как на видео вначале статьи :) ) и уже хочу всё это дело прикручивать к основному сайту :)
Показать полностью
Перечитал прошлый план развития https://otvechai.com/blog/devnews/3105/
Многое изменилось с тех пор :)
Версия "Только для чтения" была запущена, но стала вторым интерфейсом к активной базе. Онлайн в ней вполне реальный, а не искусственный.
Уведомления были переделаны и уже реализованы на текущем сайте, а переделка дизайна текущего сайта и не планируется вовсе...
В любом случае "первый значительный шаг" был выполнен :)
Второй значительный шаг - развертывание полноценной версии нового движка, параллельно с текущей. Чтоб можно было между ними переключаться и полноценно пользоваться обеими.
Третий шаг - полный переход на новую версию (отключение и полное прекращение поддержки текущей версии).
После второго шага можно будет заниматься разработкой мини версии (и похоже её придется полностью переделать - прошлые наработки всё менее актуальны).
После третьего шага можно будет заняться внедрением нового функционала (который требует изменения в базе).
Что нужно для второго шага?
- Удаление постов - уже начал этим заниматься, частично что-то даже реализовал.
- Редактирование постов.
- Полное внедрение уведомлений на новый движок (они сейчас внедрены частично, из-за отсутствия удаления постов)
- Страницы удалившихся и забаненных (пока они сделаны на отъежись :) )
- Блокировка пользователей в своих блогах
- Проверка корректности работы ограничений на написание постов (черные списки, немота, также думаю сделать как на спрашке - можно смотреть на удаленный вопрос, но нельзя на него отвечать. Комментировать ответы к удаленным вопросам можно, смотреть на удаленный ответы нельзя).
- Отправка уведомлений на почту (и в телеграм модераторам) - думаю этот функционал просто перенесу со старой версии с минимальными изменениями.
- Шапка. Пока не совсем определился, что там будет. Так как концепция нового движка не подразумевает перезагрузку страницы, шапка не будет перезагружаться при переходе пользователей с одной страницы на другую (как это в текущем движке). Следовательно, нужно сделать, чтоб её контент обновлялся как-то иначе (по таймеру, например). В качестве контента думаю сделать там номинации, ссылки на соцсети и общую рекламу блогов (не конкретных блогов, а именно функционала). В дальнейшем эта шапка будет использоваться как некий информационный блок (типа внутренней рекламы - "смотрите, как у нас круто" :) ). Также я обратил внимание на просьбу Капы о поздравлениях с ДР - думаю эта информация как раз для шапки ("сегодня празднуют день рождения..." и кнопка "поздравить" :) ). Но это уже на далекое будущее планы (новый функционал :) )
- Какое-то оповещение нужно о грядущих и текущих техработах. Также проверка обновлений клиентского приложения (если было обновление, но у Вас приложение ещё не обновилось, Вам будет предложено обновить страницу)
- Какая-то обработка ошибок. Приложение запросило не ту страницу, сервер не доступен (упал, или у Вас какие-то проблемы со связью). Думаю будет небольшой всплывающий блок, который будет указывать на ошибку ("потеряна связь с сервером, переподключаемся" и крутилка, указывающая на процесс :) ). Блок при этом не должен мешать. Например Вы читаете длинный пост в блог и в этот момент пропадает связь (Вы в метро, например). Ну и ладно, продолжаете читать пост.
- Автофокусировка на поле ввода (где и когда это надо), реакция на нажатие клавиш (enter для отправки сообщения, если не отключено, ctrl+enter - пропуск).
- Кнопка "поделиться"
- Топ 10 вопросов
- Поиск
- Теги вопросов доработать.
Далее мне нужно будет разобраться с развертыванием нового движка - Пока он у меня на сервере. После развертывания версии "только для чтения" я внедрил новый модуль - Django Channels (те самые вебсокеты, о которых ранее писал), и я пока не знаю, как его разворачивать (не знаю, потому что не разворачивал - как разверну - узнаю :) ). Вроде как это отдельный сервис.
В планах у меня максимально упростить переход между старой и новой версиями. Ни каких новых адресов. Просто заходишь в настройки, или какую-то отдельную страницу, и нажимаешь кнопку "хочу перейти на новый движок". При этом адрес не меняется, и в дальнейшем заходя на otvechai.com пользователь сразу будет оказываться на новом движке. Вернуться назад можно будет тем же способом.
Примерно есть идея, как это реализовать. Насколько она правильная - узнаю в процессе реализации :). Думаю, что у нового сервера приложения (на этом этапе) не будет своего веб сервера. Основной же вебсервер будет решать, куда пользователя направить - на старое приложение или на новое. При нажатии на кнопку "хочу перейти на новый движок" пользователю будет устанавливаться какой ни будь куки, при нажатии на кнопку "хочу вернуться на старый" этот куки будет удаляться. По наличию куки веб сервер будет решать, куда пользователя направить (вроде nginx это умеет)
Ну и в принципе протестировать совместимость старого и нового движка (уже вижу пару моментов, которые не заработают, но думаю ими пренебречь можно будет - главное чтоб новое приложение не портило данные :) )
Далее, после того как приложение будет развернуто.
- Думаю пустить на него ограниченное количество людей (например подписчиков этого блога, ну и сам конечно буду там сидеть). На этом этапе должны будут выявиться (и устраниться) какие-то грубые косяки.
- Объявить о том, что доступен новый движок для полноценного использования и всячески форсировать переход на него. Например завлекать туда людей новым функционалом - тёмной темой, удалением сообщений в личке (если реализую), новыми блогами, ну и скоростью работы. На этом этапе также должны будут выявиться и устраниться косяки :)
Что нужно для третьего шага?
- Понять, что мы к этому готовы. Новый движок реализовал функционал старого и этот функционал корректно работает.
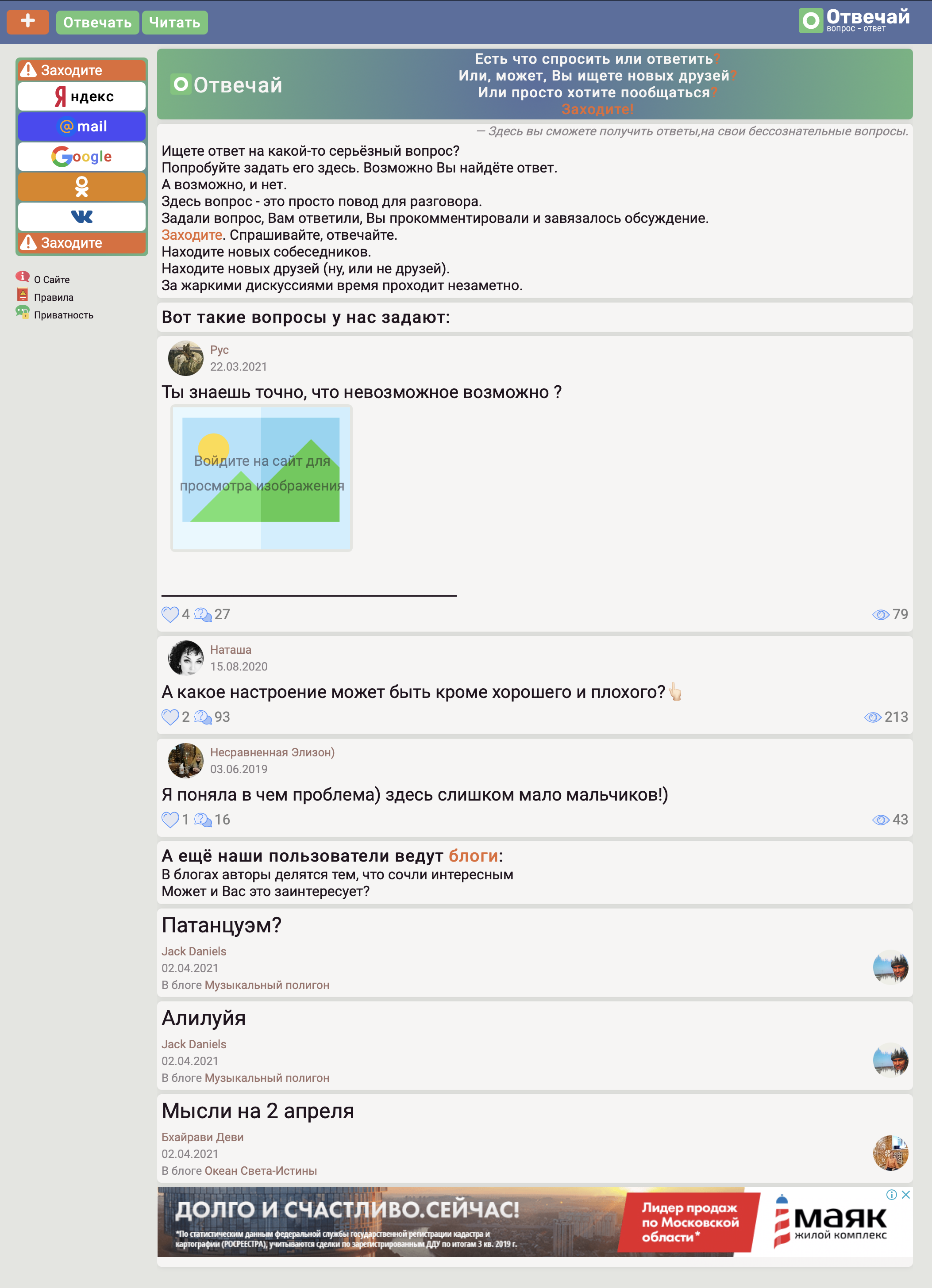
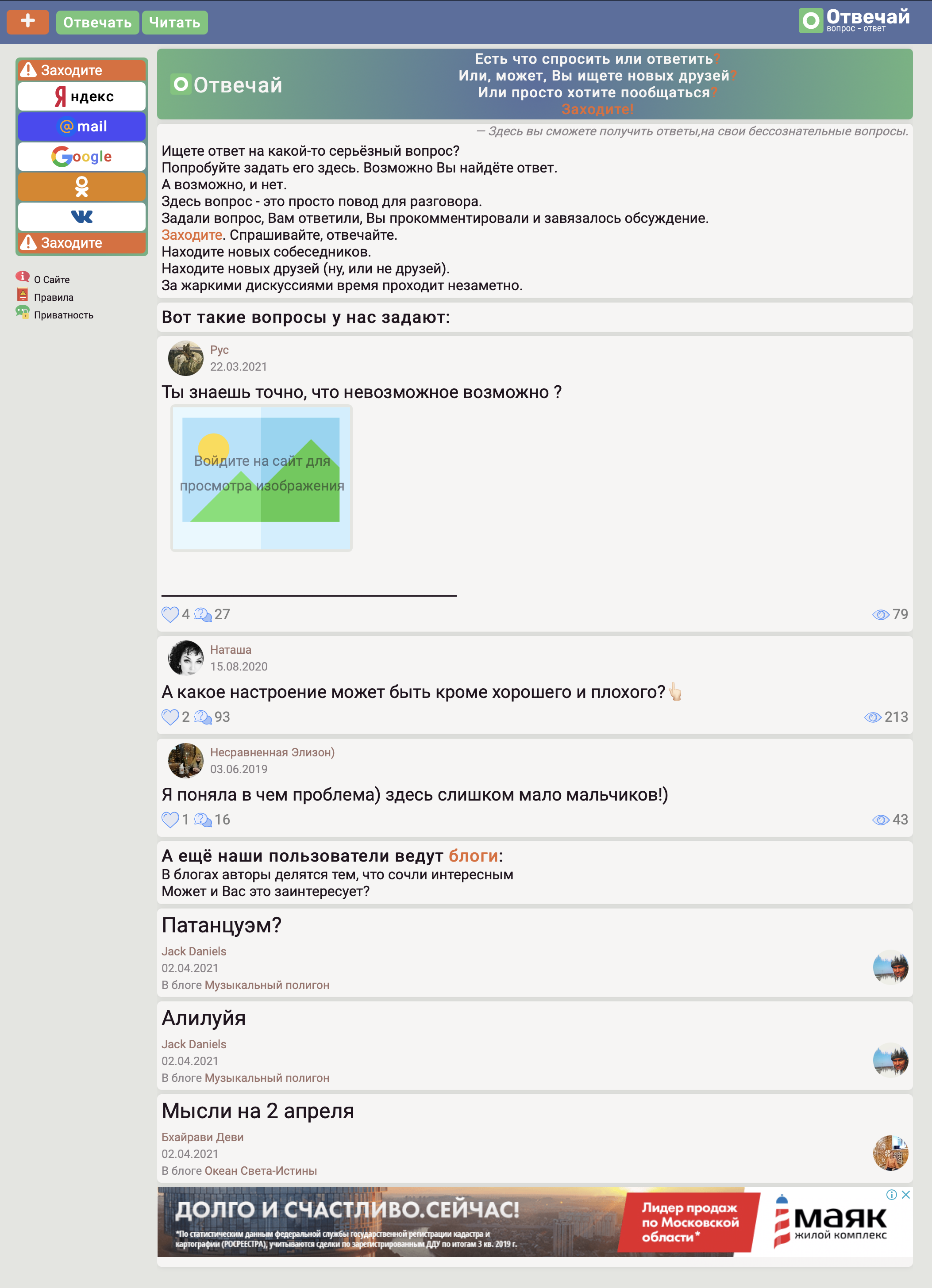
- Реализовать раздельный интерфейс для зарегистрированных и не зарегистрированных пользователей. Незарегистрированным пользователям пофиг на все преимущества одностраничного приложения. Они могут зайти на сайт из поисковика ради какого-то одного вопроса или поста в блоге (и не стать постоянным пользователем сайта). Для них главное скорость загрузки страницы. А простая веб страница загрузится куда быстрее, чем одностраничное приложение (плюсы приложения когда вы постоянно им пользуетесь, тогда и трафик снижается и скорость увеличиватеся, а если вы зашли на одну страницу, то качать ради неё приложение не стоит, оно хоть и не большое, но всё же...). Кроме того к незарегистрированным пользователям относятся поисковые боты, которые индексируют сайт (им гораздо проще работать с простыми веб страницами, чем с одностраничниками), а также функционал "поделиться" с одностраничниками как-то плохо работает (попробуйте скопировать ссылку с https://2.0.otvechai.com в какой ни будь ВК - предварительного просмотра этой страницы в ВК не будет).
В общем нужно сделать простые веб странички и показывать их всем незарегистрированным (для них интерфейс не полноценен - они могут только вопросы, ответы и посты смотреть, но не могут комменты и тем более личку, так что не думаю, что тут много работы).
Также этот интерфейс должен быть правильно свёрстан, для эффективной индексации поисковиками (содержать в себе особую разметку и теги). А вот зарегистрированным пользователям эта разметка не нужна...
Вот как-то так... Даже интересно, что из этого будет реализованно именно в том виде, как я описал :)
Многое изменилось с тех пор :)
Версия "Только для чтения" была запущена, но стала вторым интерфейсом к активной базе. Онлайн в ней вполне реальный, а не искусственный.
Уведомления были переделаны и уже реализованы на текущем сайте, а переделка дизайна текущего сайта и не планируется вовсе...
В любом случае "первый значительный шаг" был выполнен :)
Второй значительный шаг - развертывание полноценной версии нового движка, параллельно с текущей. Чтоб можно было между ними переключаться и полноценно пользоваться обеими.
Третий шаг - полный переход на новую версию (отключение и полное прекращение поддержки текущей версии).
После второго шага можно будет заниматься разработкой мини версии (и похоже её придется полностью переделать - прошлые наработки всё менее актуальны).
После третьего шага можно будет заняться внедрением нового функционала (который требует изменения в базе).
Что нужно для второго шага?
- Удаление постов - уже начал этим заниматься, частично что-то даже реализовал.
- Редактирование постов.
- Полное внедрение уведомлений на новый движок (они сейчас внедрены частично, из-за отсутствия удаления постов)
- Страницы удалившихся и забаненных (пока они сделаны на отъежись :) )
- Блокировка пользователей в своих блогах
- Проверка корректности работы ограничений на написание постов (черные списки, немота, также думаю сделать как на спрашке - можно смотреть на удаленный вопрос, но нельзя на него отвечать. Комментировать ответы к удаленным вопросам можно, смотреть на удаленный ответы нельзя).
- Отправка уведомлений на почту (и в телеграм модераторам) - думаю этот функционал просто перенесу со старой версии с минимальными изменениями.
- Шапка. Пока не совсем определился, что там будет. Так как концепция нового движка не подразумевает перезагрузку страницы, шапка не будет перезагружаться при переходе пользователей с одной страницы на другую (как это в текущем движке). Следовательно, нужно сделать, чтоб её контент обновлялся как-то иначе (по таймеру, например). В качестве контента думаю сделать там номинации, ссылки на соцсети и общую рекламу блогов (не конкретных блогов, а именно функционала). В дальнейшем эта шапка будет использоваться как некий информационный блок (типа внутренней рекламы - "смотрите, как у нас круто" :) ). Также я обратил внимание на просьбу Капы о поздравлениях с ДР - думаю эта информация как раз для шапки ("сегодня празднуют день рождения..." и кнопка "поздравить" :) ). Но это уже на далекое будущее планы (новый функционал :) )
- Какое-то оповещение нужно о грядущих и текущих техработах. Также проверка обновлений клиентского приложения (если было обновление, но у Вас приложение ещё не обновилось, Вам будет предложено обновить страницу)
- Какая-то обработка ошибок. Приложение запросило не ту страницу, сервер не доступен (упал, или у Вас какие-то проблемы со связью). Думаю будет небольшой всплывающий блок, который будет указывать на ошибку ("потеряна связь с сервером, переподключаемся" и крутилка, указывающая на процесс :) ). Блок при этом не должен мешать. Например Вы читаете длинный пост в блог и в этот момент пропадает связь (Вы в метро, например). Ну и ладно, продолжаете читать пост.
- Автофокусировка на поле ввода (где и когда это надо), реакция на нажатие клавиш (enter для отправки сообщения, если не отключено, ctrl+enter - пропуск).
- Кнопка "поделиться"
- Топ 10 вопросов
- Поиск
- Теги вопросов доработать.
Далее мне нужно будет разобраться с развертыванием нового движка - Пока он у меня на сервере. После развертывания версии "только для чтения" я внедрил новый модуль - Django Channels (те самые вебсокеты, о которых ранее писал), и я пока не знаю, как его разворачивать (не знаю, потому что не разворачивал - как разверну - узнаю :) ). Вроде как это отдельный сервис.
В планах у меня максимально упростить переход между старой и новой версиями. Ни каких новых адресов. Просто заходишь в настройки, или какую-то отдельную страницу, и нажимаешь кнопку "хочу перейти на новый движок". При этом адрес не меняется, и в дальнейшем заходя на otvechai.com пользователь сразу будет оказываться на новом движке. Вернуться назад можно будет тем же способом.
Примерно есть идея, как это реализовать. Насколько она правильная - узнаю в процессе реализации :). Думаю, что у нового сервера приложения (на этом этапе) не будет своего веб сервера. Основной же вебсервер будет решать, куда пользователя направить - на старое приложение или на новое. При нажатии на кнопку "хочу перейти на новый движок" пользователю будет устанавливаться какой ни будь куки, при нажатии на кнопку "хочу вернуться на старый" этот куки будет удаляться. По наличию куки веб сервер будет решать, куда пользователя направить (вроде nginx это умеет)
Ну и в принципе протестировать совместимость старого и нового движка (уже вижу пару моментов, которые не заработают, но думаю ими пренебречь можно будет - главное чтоб новое приложение не портило данные :) )
Далее, после того как приложение будет развернуто.
- Думаю пустить на него ограниченное количество людей (например подписчиков этого блога, ну и сам конечно буду там сидеть). На этом этапе должны будут выявиться (и устраниться) какие-то грубые косяки.
- Объявить о том, что доступен новый движок для полноценного использования и всячески форсировать переход на него. Например завлекать туда людей новым функционалом - тёмной темой, удалением сообщений в личке (если реализую), новыми блогами, ну и скоростью работы. На этом этапе также должны будут выявиться и устраниться косяки :)
Что нужно для третьего шага?
- Понять, что мы к этому готовы. Новый движок реализовал функционал старого и этот функционал корректно работает.
- Реализовать раздельный интерфейс для зарегистрированных и не зарегистрированных пользователей. Незарегистрированным пользователям пофиг на все преимущества одностраничного приложения. Они могут зайти на сайт из поисковика ради какого-то одного вопроса или поста в блоге (и не стать постоянным пользователем сайта). Для них главное скорость загрузки страницы. А простая веб страница загрузится куда быстрее, чем одностраничное приложение (плюсы приложения когда вы постоянно им пользуетесь, тогда и трафик снижается и скорость увеличиватеся, а если вы зашли на одну страницу, то качать ради неё приложение не стоит, оно хоть и не большое, но всё же...). Кроме того к незарегистрированным пользователям относятся поисковые боты, которые индексируют сайт (им гораздо проще работать с простыми веб страницами, чем с одностраничниками), а также функционал "поделиться" с одностраничниками как-то плохо работает (попробуйте скопировать ссылку с https://2.0.otvechai.com в какой ни будь ВК - предварительного просмотра этой страницы в ВК не будет).
В общем нужно сделать простые веб странички и показывать их всем незарегистрированным (для них интерфейс не полноценен - они могут только вопросы, ответы и посты смотреть, но не могут комменты и тем более личку, так что не думаю, что тут много работы).
Также этот интерфейс должен быть правильно свёрстан, для эффективной индексации поисковиками (содержать в себе особую разметку и теги). А вот зарегистрированным пользователям эта разметка не нужна...
Вот как-то так... Даже интересно, что из этого будет реализованно именно в том виде, как я описал :)
Показать полностью
Снова замолчал, почти на 3 недели.
На самом деле пытался себя заставить пост написать ещё с выходных, но собрался только сейчас.
Как и в прошлом посте видео тут короткие и без звука. В видео стараюсь демонстрировать то, о чем пишу.
Чуть больше недели ушло на обновление текущего сайта, которое в прошлую пятницу было. Самое важное там - переделка уведомлений вопросов, ответов, комментов. То есть теперь есть совместимость между старой и новой версией (после обновлений уже почти неделя прошла, и проблем с этим вроде пока не было).
На новой версии сделал настройки блога. В том числе обрезку аватара перед загрузкой (как и в профиле).
Возможно кто-то заметил отсутсвие кнопки «хочу рекламировать блог» - реклама блогов в новом движке пока не планируется.
От неё не так много смысла. Она нужна чтоб как-то привлечь новых посетителей в блоги, так как другого способа привлечения нет.
В новой же версии я планирую несколько расширить функционал блогов. Повторюсь, чтоб было понятней (а то похоже, мою задумку ни кто не понял :) ).
В блоги можно будет попадать по прямой ссылке. Из профиля пользователя (подписок), из списка блогов, из лент, или просто по ссылке. В этом случае ничего не поменяется - будет показываться список постов, как и сейчас.
Кроме этого будет 3 ленты:
- Популярные - в этой ленте посты будут отсортированы по рейтингу (сам рейтинг ещё доработать надо - он учитывает общее количество ответов, а видимо надо, чтоб учитывал количество ответивших на пост людей)
- Новые - Посты отсортированные по времени (новые выше)
- Мои подписки - посты блогов, на которые Вы подписаны.
Из лент будут исключаться посты, которые Вы уже просмотрели, но при этом будет кнопка «показать просмотренные посты»
При прокрутки ленты отметка о просмотре будет проставляться - сейчас эта отметка ставится только если Вы зашли в сам пост (кстати, это одно из нововведений, которое я реализовал после последнего поста в этом блоге)
Посты будут урезаться до определенной вышины. Будет кнопка «показать полностью» - нажав на неё Вы сможете прочитать весь пост и продолжить просмотр ленты (то есть Вы не перейдёте в сам пост и не увидите комментарии - хотите обсудить - переходите в комментарии к посту)
На самом деле некое подобие этого уже есть тут https://otvechai.com/blog/new , но это жалкое подобие :)
Тут встаёт проблема - пост в блоге Тигры в видео был не случайно показан. Посты Тигры обычно состоят из большого количества картинок. И вот представьте, заходите Вы в блог «Клуб любителей котиков», у Вас прогружаются 10 постов, в каждом посте по 10 фотографий. Это во первых трафик, во вторых нагрузка (во время загрузки сотни изображений сайт может ощутимо залагать). А изначально всё было именно так. В демонстрационной версии сайта весь контент поста загружается сразу (в ленте), просто прячется от Ваших глаз. В случае с текстом это не так страшно, а вот картинки это проблема.
Решил проблему тем, что перед выдачей на стороне сервера тело поста бьётся на блоки. Каждая картинка, видео или музыка в своём блоке. Текст тоже. Если внутри текста картинка - текст будет разбит картинкой на 2 блока (то есть текст, картинка, текст - это 3 блока). В дальнейшем уже на стороне браузера проверяется, сколько в посте медиа блоков (картинка, видео, музыка). Если их больше одного - пост будет урезан (также пост будет урезан, если его высота больше определенной). Если пост урезан - прогружается только 1 медиа блок. Блоки после него погружаться не будут, пока Вы не нажмёте «показать полностью».
То есть заходите Вы в блог к Тигре, прогружается 10 постов по 1 медиа блоку в каждом, то есть всего 10 фотографий. А если Вы захотите просмотреть все фотки не переходя в сам пост - нажмите «показать полностью» и прогрузится остальные 9 (и так для каждого поста).
Это тоже было нововведение.
Кроме этого частично перенёс новые уведомления (вопрос, ответ, коммент). Частично - потому что на сайте пока не реализовано удаление постов, следовательно удаление уведомлений также ещё не перенёс.
Также реализовал подписки/отписки (на вопрос или ответ) и жалобы.
Тут из нововведений - нельзя одному человеку отправить несколько жалоб на один пост.
Вроде на этом всё. Пора наверное оформить план дальнейшего развития (кажется, что запуск полнофункционального сайта в тестовом режиме уже близко… хотя, может это просто кажется :)
На самом деле пытался себя заставить пост написать ещё с выходных, но собрался только сейчас.
Как и в прошлом посте видео тут короткие и без звука. В видео стараюсь демонстрировать то, о чем пишу.
Чуть больше недели ушло на обновление текущего сайта, которое в прошлую пятницу было. Самое важное там - переделка уведомлений вопросов, ответов, комментов. То есть теперь есть совместимость между старой и новой версией (после обновлений уже почти неделя прошла, и проблем с этим вроде пока не было).
На новой версии сделал настройки блога. В том числе обрезку аватара перед загрузкой (как и в профиле).
Возможно кто-то заметил отсутсвие кнопки «хочу рекламировать блог» - реклама блогов в новом движке пока не планируется.
От неё не так много смысла. Она нужна чтоб как-то привлечь новых посетителей в блоги, так как другого способа привлечения нет.
В новой же версии я планирую несколько расширить функционал блогов. Повторюсь, чтоб было понятней (а то похоже, мою задумку ни кто не понял :) ).
В блоги можно будет попадать по прямой ссылке. Из профиля пользователя (подписок), из списка блогов, из лент, или просто по ссылке. В этом случае ничего не поменяется - будет показываться список постов, как и сейчас.
Кроме этого будет 3 ленты:
- Популярные - в этой ленте посты будут отсортированы по рейтингу (сам рейтинг ещё доработать надо - он учитывает общее количество ответов, а видимо надо, чтоб учитывал количество ответивших на пост людей)
- Новые - Посты отсортированные по времени (новые выше)
- Мои подписки - посты блогов, на которые Вы подписаны.
Из лент будут исключаться посты, которые Вы уже просмотрели, но при этом будет кнопка «показать просмотренные посты»
При прокрутки ленты отметка о просмотре будет проставляться - сейчас эта отметка ставится только если Вы зашли в сам пост (кстати, это одно из нововведений, которое я реализовал после последнего поста в этом блоге)
Посты будут урезаться до определенной вышины. Будет кнопка «показать полностью» - нажав на неё Вы сможете прочитать весь пост и продолжить просмотр ленты (то есть Вы не перейдёте в сам пост и не увидите комментарии - хотите обсудить - переходите в комментарии к посту)
На самом деле некое подобие этого уже есть тут https://otvechai.com/blog/new , но это жалкое подобие :)
Тут встаёт проблема - пост в блоге Тигры в видео был не случайно показан. Посты Тигры обычно состоят из большого количества картинок. И вот представьте, заходите Вы в блог «Клуб любителей котиков», у Вас прогружаются 10 постов, в каждом посте по 10 фотографий. Это во первых трафик, во вторых нагрузка (во время загрузки сотни изображений сайт может ощутимо залагать). А изначально всё было именно так. В демонстрационной версии сайта весь контент поста загружается сразу (в ленте), просто прячется от Ваших глаз. В случае с текстом это не так страшно, а вот картинки это проблема.
Решил проблему тем, что перед выдачей на стороне сервера тело поста бьётся на блоки. Каждая картинка, видео или музыка в своём блоке. Текст тоже. Если внутри текста картинка - текст будет разбит картинкой на 2 блока (то есть текст, картинка, текст - это 3 блока). В дальнейшем уже на стороне браузера проверяется, сколько в посте медиа блоков (картинка, видео, музыка). Если их больше одного - пост будет урезан (также пост будет урезан, если его высота больше определенной). Если пост урезан - прогружается только 1 медиа блок. Блоки после него погружаться не будут, пока Вы не нажмёте «показать полностью».
То есть заходите Вы в блог к Тигре, прогружается 10 постов по 1 медиа блоку в каждом, то есть всего 10 фотографий. А если Вы захотите просмотреть все фотки не переходя в сам пост - нажмите «показать полностью» и прогрузится остальные 9 (и так для каждого поста).
Это тоже было нововведение.
Кроме этого частично перенёс новые уведомления (вопрос, ответ, коммент). Частично - потому что на сайте пока не реализовано удаление постов, следовательно удаление уведомлений также ещё не перенёс.
Также реализовал подписки/отписки (на вопрос или ответ) и жалобы.
Тут из нововведений - нельзя одному человеку отправить несколько жалоб на один пост.
Вроде на этом всё. Пора наверное оформить план дальнейшего развития (кажется, что запуск полнофункционального сайта в тестовом режиме уже близко… хотя, может это просто кажется :)
Показать полностью
Давно ничего тут не писал, а написать есть о чём - сделано было достаточно много. :)
Попробую немного поменять формат повествования :) Видео в этом посте будут дополнять текст. Они будут короткие и без звука. Просто наглядная демонстрация того, о чём пишу.
1. То, о чём уже писал в новостях https://otvechai.com/blog/news/3831/
Несколько раз поигрался с цветовой схемой сайта. Остановился на том, что Вы можете увидеть на скриншотах в новостях и на видео ниже.
Также переделал дизайн профиля пользователя - теперь он не так похож на дизайн ВК :) (а то с синим заголовком сходство слишком очевидное было :)
Ну и самое главное в этом пункте - сделал темную тему.
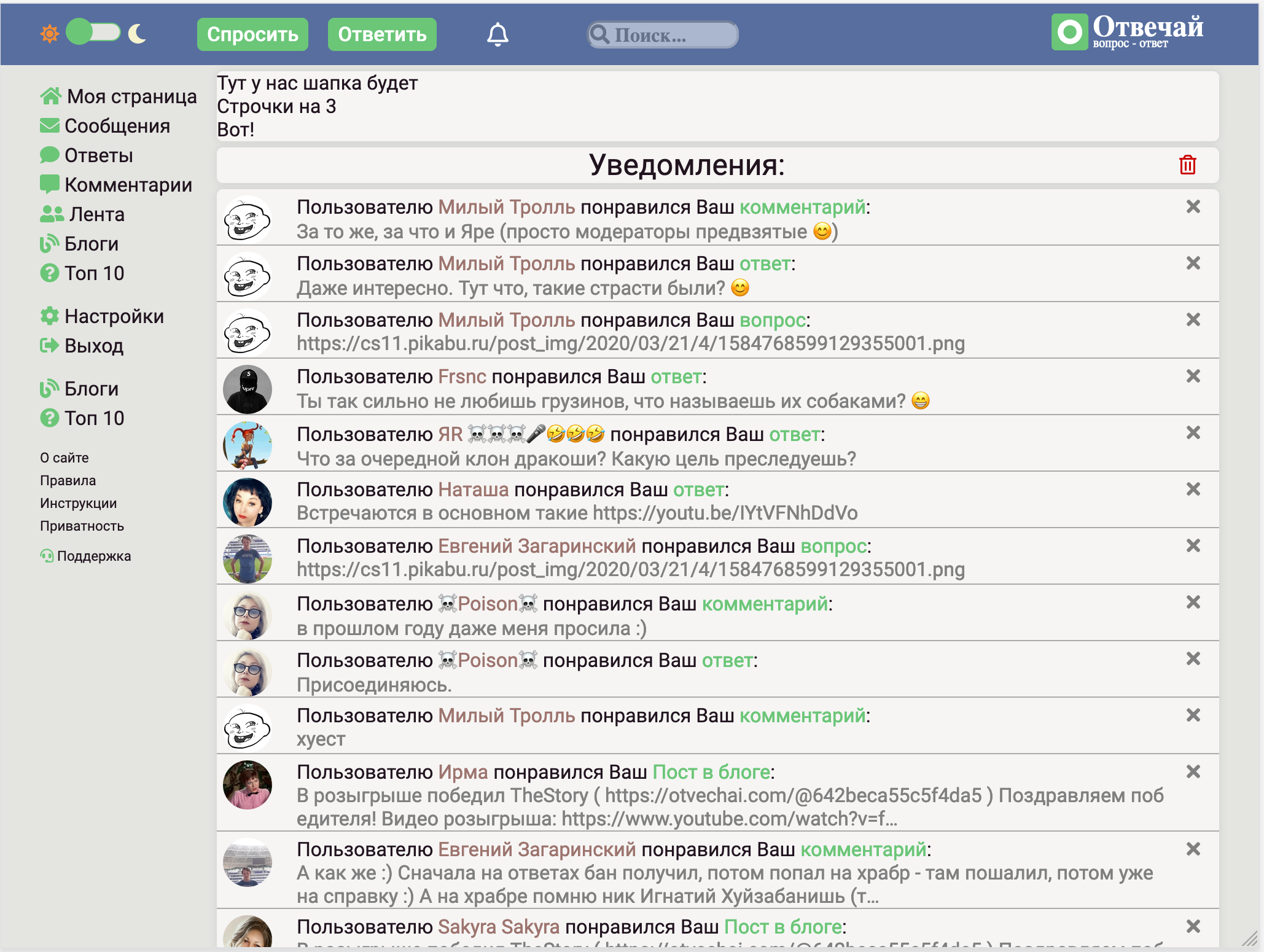
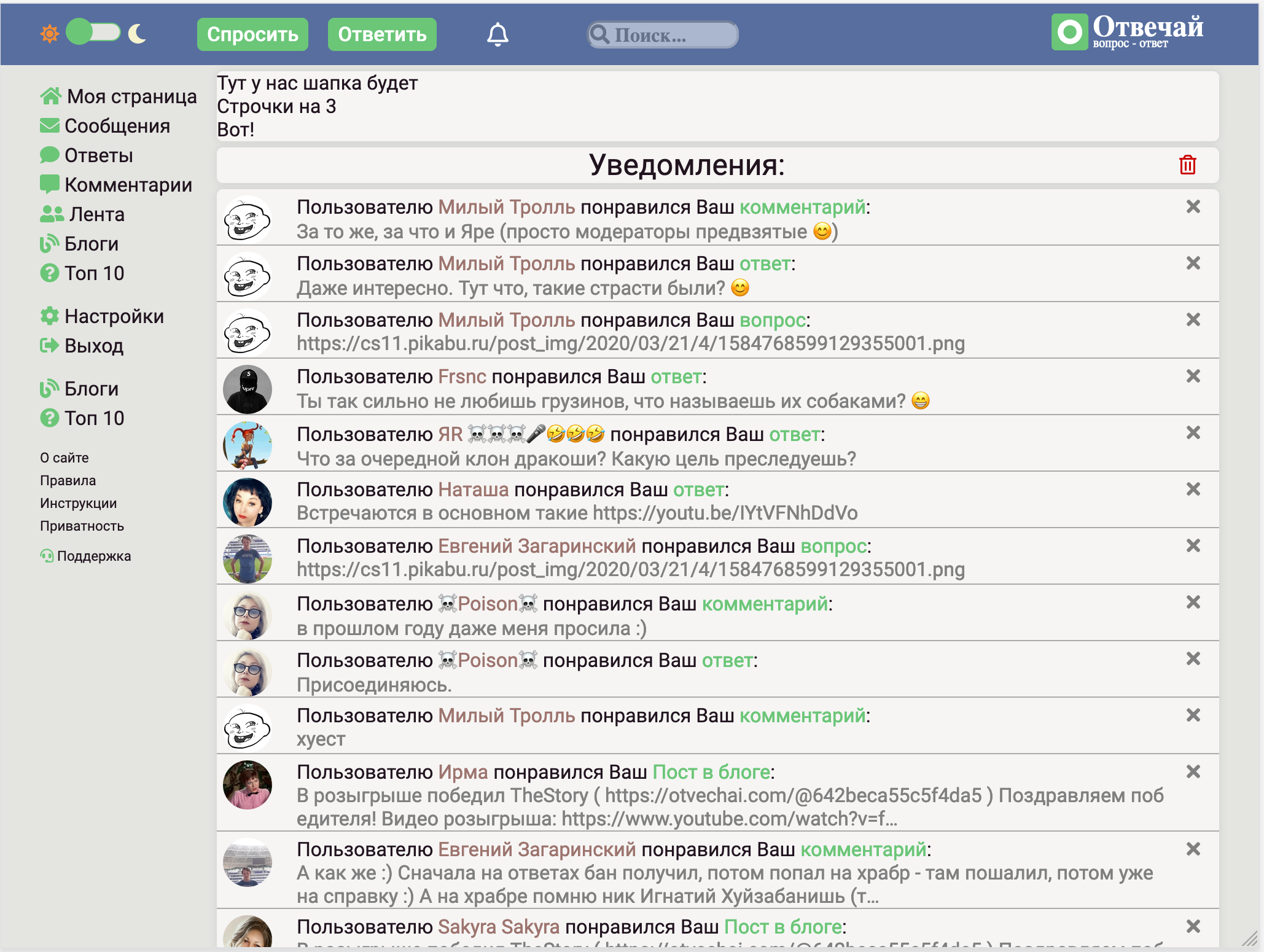
2. Переделал "прочие уведомления" (колокольчик).
Где-то в самом начале этого блога я писал о том, что переделал прочие уведомления, а также уведомления о вопросах-ответах-комментах. Но с тех пор концепция сильно поменялась. На текущем сайте были переделаны уведомления блогов и прочие уведомления. Уведомления блогов были перенесены и на новый движок ранее, сейчас я перенёс и колокольчик с текущего сайта.
Внешне эти уведомления не изменились (с прошлого их описания)

3. Пока делал уведомления столкнулся с неприятной штукой...
Вот представьте, открываете уведомления, у вас их там 30 штук, прокручиваете ниже - их ещё 30 подгружается, и ещё и ещё... Новые уведомления добавляются в список, их становится всё больше и больше. React часто "перерисовывает" страницу. У него есть свои способы оптимизации, что не перерисовывать то, что не менялось, но в этом случае ваш браузер начинает сильно напрягаться... И чем больше список уведомлений, тем сильней напрягается браузер.
На компе, после пары сотен загруженных уведомлений становился заметен лаг при прокрутки, телефон же вообще начинал ощутимо греться...
Ну а помимо уведомлений есть ещё списки вопросов, ответов, комментов пользователя (где тоже может быть несколько сот или даже тысяч объектов), а блоги я вообще хочу в бесконечную ленту превратить - вся их суть в прокрутки потока постов...
Эта проблема даже для текущего сайта актуальна - попробуйте зайти в вопросы к какому ни будь Дедушке или в блог "Музыкальный полигон" и покрутить страницу вниз...
Решение проблемы есть, называется windowing - суть его в том, чтобы отображать только то, что вы видите. То, что не видите - не отображать. Инструменты для React тоже нашлись и даже заработали после недели танцев с бубном :)
Теперь те же уведомления можно крутить быстро :)
4. Раз уж о музыкальном полигоне сказал - Яндекс музыка это довольно больная тема. Когда на странице несколько встроенных объектов музыки всё лагать начинает. YouTube в текущей версии сайта так не встраивается - вместо видео встраивается картинка, при нажатии на неё открывается блок с самим видео.
Решил, что и Яндекс музыку нужно встраивать по такому же принципу. Есть некий блок-заглушка (который не грузит систему), при нажатии на него появляется сама встроенная песня.
Youtube оставил по такому же принципу, только видео остаётся на странице, а не всплывает поверх неё, как на текущей версии.
5. Начал делать действия для постов - "удалить", "пожаловаться", "редактировать", "подписаться"/"отписаться". Пока это просто элементы интерфейса, действий они не выполняют.
По поводу "пожаловаться" - давно уже думаю, что модерацию нужно в корне менять. Дать пользователям больше свободы (у нас тут не институт благородных девиц как ни как, да и вообще "в интернете могут послать на йух", и это вполне нормально). Не нужно звать модератора, когда Вы можете обойтись без него (а уж тем более от него что-то требовать, как будто он Вам чем-то обязан). Эту идею я уже пытался донести в новостях, но безрезультатно.
Кто-то пришёл к Вам в вопрос и нахамил? Удалите его ответ, а его добавьте в чс. Всем проще будет, и Вам в первую очередь. Модератор должен в первую очередь следить за вопросами. Ну а если приспичило - всегда можно пойти в профиль и отправить жалобу оттуда (с указанием причины).
В общем первый шаг в этом направлении сделан - теперь нельзя жаловаться на посты, которые Вы можете удалить сами. При попытки пожаловаться будет напоминание, что Вы можете удалить этот пост самостоятельно...
Ну а в дальнейшем планирую сделать обязательным указание причины жалобы, а также причины удаления для модератора.
6. Личка - с ней промучился кажется недели 2, не меньше... Зато теперь на одну сложную задачу меньше :)
Личку сделал с применением вебсокетов, это значит, что доставка сообщения будет мгновенной, реакция на прочтение тоже. Ну и кроме этого реализовал статус "печатает" (это всё демонстрирую в видео - следите за моей мышкой :) ). В общем надеюсь личика будет более адекватной и удобной, чем сейчас, и возможно в будущем реализую функционал групповых чатов (что уже давно порываюсь сделать).
На видео 2 окна 2х "собеседников" (слева я, справа не знаю кто :) )
7. Ну а ещё реализовал реакцию на статусы "Забанен" и "Удалён". Ну и возможность удалить свой профиль. Тут ничего нового, просто немного по-другому выглядит :)


Пока на этом всё. Впереди ещё много дел, но конец очередного этапа уже где-то близко... кажется...
Спасибо за внимание.
Попробую немного поменять формат повествования :) Видео в этом посте будут дополнять текст. Они будут короткие и без звука. Просто наглядная демонстрация того, о чём пишу.
1. То, о чём уже писал в новостях https://otvechai.com/blog/news/3831/
Несколько раз поигрался с цветовой схемой сайта. Остановился на том, что Вы можете увидеть на скриншотах в новостях и на видео ниже.
Также переделал дизайн профиля пользователя - теперь он не так похож на дизайн ВК :) (а то с синим заголовком сходство слишком очевидное было :)
Ну и самое главное в этом пункте - сделал темную тему.
2. Переделал "прочие уведомления" (колокольчик).
Где-то в самом начале этого блога я писал о том, что переделал прочие уведомления, а также уведомления о вопросах-ответах-комментах. Но с тех пор концепция сильно поменялась. На текущем сайте были переделаны уведомления блогов и прочие уведомления. Уведомления блогов были перенесены и на новый движок ранее, сейчас я перенёс и колокольчик с текущего сайта.
Внешне эти уведомления не изменились (с прошлого их описания)

3. Пока делал уведомления столкнулся с неприятной штукой...
Вот представьте, открываете уведомления, у вас их там 30 штук, прокручиваете ниже - их ещё 30 подгружается, и ещё и ещё... Новые уведомления добавляются в список, их становится всё больше и больше. React часто "перерисовывает" страницу. У него есть свои способы оптимизации, что не перерисовывать то, что не менялось, но в этом случае ваш браузер начинает сильно напрягаться... И чем больше список уведомлений, тем сильней напрягается браузер.
На компе, после пары сотен загруженных уведомлений становился заметен лаг при прокрутки, телефон же вообще начинал ощутимо греться...
Ну а помимо уведомлений есть ещё списки вопросов, ответов, комментов пользователя (где тоже может быть несколько сот или даже тысяч объектов), а блоги я вообще хочу в бесконечную ленту превратить - вся их суть в прокрутки потока постов...
Эта проблема даже для текущего сайта актуальна - попробуйте зайти в вопросы к какому ни будь Дедушке или в блог "Музыкальный полигон" и покрутить страницу вниз...
Решение проблемы есть, называется windowing - суть его в том, чтобы отображать только то, что вы видите. То, что не видите - не отображать. Инструменты для React тоже нашлись и даже заработали после недели танцев с бубном :)
Теперь те же уведомления можно крутить быстро :)
4. Раз уж о музыкальном полигоне сказал - Яндекс музыка это довольно больная тема. Когда на странице несколько встроенных объектов музыки всё лагать начинает. YouTube в текущей версии сайта так не встраивается - вместо видео встраивается картинка, при нажатии на неё открывается блок с самим видео.
Решил, что и Яндекс музыку нужно встраивать по такому же принципу. Есть некий блок-заглушка (который не грузит систему), при нажатии на него появляется сама встроенная песня.
Youtube оставил по такому же принципу, только видео остаётся на странице, а не всплывает поверх неё, как на текущей версии.
5. Начал делать действия для постов - "удалить", "пожаловаться", "редактировать", "подписаться"/"отписаться". Пока это просто элементы интерфейса, действий они не выполняют.
По поводу "пожаловаться" - давно уже думаю, что модерацию нужно в корне менять. Дать пользователям больше свободы (у нас тут не институт благородных девиц как ни как, да и вообще "в интернете могут послать на йух", и это вполне нормально). Не нужно звать модератора, когда Вы можете обойтись без него (а уж тем более от него что-то требовать, как будто он Вам чем-то обязан). Эту идею я уже пытался донести в новостях, но безрезультатно.
Кто-то пришёл к Вам в вопрос и нахамил? Удалите его ответ, а его добавьте в чс. Всем проще будет, и Вам в первую очередь. Модератор должен в первую очередь следить за вопросами. Ну а если приспичило - всегда можно пойти в профиль и отправить жалобу оттуда (с указанием причины).
В общем первый шаг в этом направлении сделан - теперь нельзя жаловаться на посты, которые Вы можете удалить сами. При попытки пожаловаться будет напоминание, что Вы можете удалить этот пост самостоятельно...
Ну а в дальнейшем планирую сделать обязательным указание причины жалобы, а также причины удаления для модератора.
6. Личка - с ней промучился кажется недели 2, не меньше... Зато теперь на одну сложную задачу меньше :)
Личку сделал с применением вебсокетов, это значит, что доставка сообщения будет мгновенной, реакция на прочтение тоже. Ну и кроме этого реализовал статус "печатает" (это всё демонстрирую в видео - следите за моей мышкой :) ). В общем надеюсь личика будет более адекватной и удобной, чем сейчас, и возможно в будущем реализую функционал групповых чатов (что уже давно порываюсь сделать).
На видео 2 окна 2х "собеседников" (слева я, справа не знаю кто :) )
7. Ну а ещё реализовал реакцию на статусы "Забанен" и "Удалён". Ну и возможность удалить свой профиль. Тут ничего нового, просто немного по-другому выглядит :)


Пока на этом всё. Впереди ещё много дел, но конец очередного этапа уже где-то близко... кажется...
Спасибо за внимание.
Показать полностью
Что произошло с момента публикации демонстрационной версии сайта (показывать особо нечего, потому стена текста):
1. Отловил несколько косяков. Часть из них решил и залил на сайт, часть решил, но не залил (например вы не можете посмотреть вопросы, ответы, комменты того, чьё имя пользователя состоит только из цифр), а часть просто отметил для себя (буду решать в будущем).
2. Запилил рекламу. Сервер разработки (та часть, которая фронт) крутится на нестандартном порту, видимо это не нравится Яндексу и реклама на сервере разработки просто не работает (в отличие от сервера разработки текущей версии - она крутится на стандартном порту, и там проблем с отображением рекламы никогда не было). Это в общем то не проблема - при желании мог бы поменять порты, но просто как данность.
Развернув демонстрационный сервер я смог прикрутить к нему рекламу и выработал примерную концепцию, по которой она будет показываться (чтоб быть эффективной и при этом не бесить людей, как сейчас).
Идея в том, что реклама встраивается в прокрутку. Вы прокручиваете комменты к своему ответу (например), и каждый 10-й коммент видите рекламный блок. При этом у вас на экране не более 1 крупного рекламного блока находится.
Ещё я поэкспериментировал с маленьким блоком непосредственно под вопросом, но то, что есть в текущий момент меня не устраивает (особенно на мобильнике). Тут ещё ковырять нужно.
Итого - маленький блок под вопросом (возможно только под случайным вопросом), большой блок после первого ответа (или коммента), далее большой блок после каждого 10-го коммента. В блогах аналогично, только после 5-го поста.
3. Прикрутил текущие уведомления к блогу (это уже на сервере разработки, в демонстрационной версии этого нет). Правда не до конца. Уведомления о новых постах в блогах (на которые вы подписаны) пока не снимаются.
Как вы возможно заметили, я хочу блоги превратить в некое подобие ленты (типа как Реддит или Пикабу). Есть некий поток постов, который вы прокручиваете. Если пост длинный - часть его скрывается, если вы хотите его прочитать целиком - нажимаете на "показать ещё" и читаете. Если хотите почитать или оставить комментарий - проваливаетесь в пост. Собственно этот момент там уже реализован - кто этого не заметил - сходите, посмотрите :) https://2.0.otvechai.com/blog/best
Чего не реализовано, так это отметки о просмотрах. Когда вы проваливаетесь в пост, там отметка о вашем просмотре ставится (+1 к количеству просмотров, плюс отметка о том, что вы уже этот пост посмотрели). но когда вы листаете ленту - ваши просмотры также должны отмечаться. Прошёл пост через ваш экран - посту отметка должна ставиться. Ну и если у вас есть уведомление об этом посте - оно также должно сниматься.
Если вы зашли в популярные посты, прокрутили несколько постов, ушли оттуда, потом вернулись - вы не должны видеть в ленте посты, которые уже просмотрели. То есть можете продолжить читать ленту (ну и должна быть кнопка "показать/скрыть просмотренные посты").
Уведомления о новых постах (в блогах, на которые вы подписаны) также должны быть лентой (оно уже есть, просто на демонстрационной версии не доступно, так как вы не можете в неё залогиниться).
4. Самое интересное (ага, представляю, как вам интересно 😁) -довелось мне как-то с админом спрашки пообщаться. Рассказал ему про свою задумку (имею в виду архитектуру новой версии - SPA - Single Page Application), спросил, почему у него новая версия сайта не SPA (он назвал некоторые проблемы этой архитектуры, но меня они на данный момент не сильно пугают). Он в свою очередь посоветовал мне использовать вебсокеты.
Сейчас, когда вы открываете окно с сайтом - сайт каждые 10 секунд спрашивает у сервера, нет ли для вас новых уведомлений. Сервер проверяет и отвечает. Если уведомлений нет - он всё равно проверит и ответит. И так для каждого пользователя на сайте (а ведь некоторые пользователи ещё и несколько окон открывают с сайтом - и такое для каждого окна происходит). Использование кэша ситуацию облегчает - серверу не нужно каждый раз дергать базу (в большинстве случаев объект берётся из кэша), но всё равно, это лишняя нагрузка на сервер. А когда вы в личку заходите, помимо этого ваше окно начинает каждые 2 секунды слать запрос на проверку новых личных сообщений от пользователя, в диалог с которым вы зашли (и тут уже без кэшей).
В случае с вебсокетами ваш браузер устанавливает соединение с сервером и держит его. Далее происходят события и реакции на них. В какой-то момент вы что-то серверу можете послать, а в какой-то сервер вам. То есть пришло новое уведомление - сервер вам его тут же прислал. Во первых - сокращается лаг между приходом уведомления и его доставкой до вас, во вторых - сокращается количество бесполезных запросов на сервер. С личкой аналогично.
Часть с уведомлениями я уже даже умудрился реализовать (на уровне "ну вроде работает" :) ). Также начал делать личку, но пока застрял на этапе вёрстки (это мне труднее всего даётся).
Ну и онлайн. Сейчас после каждого вашего действия (в том числе запроса уведомлений) в базу записывается время, когда эта активность была совершена. Именно по этому времени и определяется, онлайн вы или нет.
Момент постоянной записи в базу меня уже давно сильно напрягает. На новой версии уже даже реализовывал перенос этого дела в Redis. Очень криво в итоге получилось. Думал надо будет переделывать, и потом внедрять ту же систему на текущую версию (чтоб совместимость была), но с вебсокетами концепция поменялась. Когда вы соединяетесь с вебсокетом, в базу записывается время вашей активность, в Redis вы добавляетесь в список онлайн пользователей (если вас там ещё нет). Также у вас есть личный счётчик, который увеличивается на 1. Этот счетчик показывает количество окон, которое у вас открыто в данный момент (количество окон с сайтом в браузере или на разных девайсах - на компе и мобильнике, например). При закрытии соединения с сокетом проверяется этот самый счетчик. Если он 1 - значит это последнее ваше окно, счетчик обнуляется, вы удаляетесь из списка онлайн, у вас обновляется время последней активности.
Такая схема даст сбой, если сервер был некорректно завершён (упал). Чтоб такого не было - при старте сервер проверит и обнулит список онлайн, обнулит у тех пользователей счетчики, обновит их время последней активности (до старта сервер не был онлайн, следовательно и пользователей онлайн быть не должно).
Такую систему не получится реализовать на текущем сайте, но оно и не нужно. Просто текущий сайт помимо базы будет читать список из Redis, а новый - данные из базы. Потом оба списка будут объединяться и получаться общий список тех, кто онлайн (зато будет видно, кто где сидит :) ). Когда новый сайт станет основным, а текущей перестанет существовать - этот атавизм из него будет удалён.
5. Ну и последнее - переделал "прочие уведомления" (колокольчик) на текущем сайте. Нужно ещё потестировать, и возможно к концу следующей недели выкачу обновление. А после того, как оно "приработается" (будут найдены и устранены возможные косяки) я перенесу его в новую версию. Короче ещё один шаг на пути полной совместимости старой и новой версии (с базой).
Про уведомления будет отдельная статья, как только я с ними полностью закончу (остаются ещё уведомления об ответах и комментах).
Вроде на этом всё. Те, кто до сюда дочитал и не уснул - Вы лучшие 😁
1. Отловил несколько косяков. Часть из них решил и залил на сайт, часть решил, но не залил (например вы не можете посмотреть вопросы, ответы, комменты того, чьё имя пользователя состоит только из цифр), а часть просто отметил для себя (буду решать в будущем).
2. Запилил рекламу. Сервер разработки (та часть, которая фронт) крутится на нестандартном порту, видимо это не нравится Яндексу и реклама на сервере разработки просто не работает (в отличие от сервера разработки текущей версии - она крутится на стандартном порту, и там проблем с отображением рекламы никогда не было). Это в общем то не проблема - при желании мог бы поменять порты, но просто как данность.
Развернув демонстрационный сервер я смог прикрутить к нему рекламу и выработал примерную концепцию, по которой она будет показываться (чтоб быть эффективной и при этом не бесить людей, как сейчас).
Идея в том, что реклама встраивается в прокрутку. Вы прокручиваете комменты к своему ответу (например), и каждый 10-й коммент видите рекламный блок. При этом у вас на экране не более 1 крупного рекламного блока находится.
Ещё я поэкспериментировал с маленьким блоком непосредственно под вопросом, но то, что есть в текущий момент меня не устраивает (особенно на мобильнике). Тут ещё ковырять нужно.
Итого - маленький блок под вопросом (возможно только под случайным вопросом), большой блок после первого ответа (или коммента), далее большой блок после каждого 10-го коммента. В блогах аналогично, только после 5-го поста.
3. Прикрутил текущие уведомления к блогу (это уже на сервере разработки, в демонстрационной версии этого нет). Правда не до конца. Уведомления о новых постах в блогах (на которые вы подписаны) пока не снимаются.
Как вы возможно заметили, я хочу блоги превратить в некое подобие ленты (типа как Реддит или Пикабу). Есть некий поток постов, который вы прокручиваете. Если пост длинный - часть его скрывается, если вы хотите его прочитать целиком - нажимаете на "показать ещё" и читаете. Если хотите почитать или оставить комментарий - проваливаетесь в пост. Собственно этот момент там уже реализован - кто этого не заметил - сходите, посмотрите :) https://2.0.otvechai.com/blog/best
Чего не реализовано, так это отметки о просмотрах. Когда вы проваливаетесь в пост, там отметка о вашем просмотре ставится (+1 к количеству просмотров, плюс отметка о том, что вы уже этот пост посмотрели). но когда вы листаете ленту - ваши просмотры также должны отмечаться. Прошёл пост через ваш экран - посту отметка должна ставиться. Ну и если у вас есть уведомление об этом посте - оно также должно сниматься.
Если вы зашли в популярные посты, прокрутили несколько постов, ушли оттуда, потом вернулись - вы не должны видеть в ленте посты, которые уже просмотрели. То есть можете продолжить читать ленту (ну и должна быть кнопка "показать/скрыть просмотренные посты").
Уведомления о новых постах (в блогах, на которые вы подписаны) также должны быть лентой (оно уже есть, просто на демонстрационной версии не доступно, так как вы не можете в неё залогиниться).
4. Самое интересное (ага, представляю, как вам интересно 😁) -довелось мне как-то с админом спрашки пообщаться. Рассказал ему про свою задумку (имею в виду архитектуру новой версии - SPA - Single Page Application), спросил, почему у него новая версия сайта не SPA (он назвал некоторые проблемы этой архитектуры, но меня они на данный момент не сильно пугают). Он в свою очередь посоветовал мне использовать вебсокеты.
Сейчас, когда вы открываете окно с сайтом - сайт каждые 10 секунд спрашивает у сервера, нет ли для вас новых уведомлений. Сервер проверяет и отвечает. Если уведомлений нет - он всё равно проверит и ответит. И так для каждого пользователя на сайте (а ведь некоторые пользователи ещё и несколько окон открывают с сайтом - и такое для каждого окна происходит). Использование кэша ситуацию облегчает - серверу не нужно каждый раз дергать базу (в большинстве случаев объект берётся из кэша), но всё равно, это лишняя нагрузка на сервер. А когда вы в личку заходите, помимо этого ваше окно начинает каждые 2 секунды слать запрос на проверку новых личных сообщений от пользователя, в диалог с которым вы зашли (и тут уже без кэшей).
В случае с вебсокетами ваш браузер устанавливает соединение с сервером и держит его. Далее происходят события и реакции на них. В какой-то момент вы что-то серверу можете послать, а в какой-то сервер вам. То есть пришло новое уведомление - сервер вам его тут же прислал. Во первых - сокращается лаг между приходом уведомления и его доставкой до вас, во вторых - сокращается количество бесполезных запросов на сервер. С личкой аналогично.
Часть с уведомлениями я уже даже умудрился реализовать (на уровне "ну вроде работает" :) ). Также начал делать личку, но пока застрял на этапе вёрстки (это мне труднее всего даётся).
Ну и онлайн. Сейчас после каждого вашего действия (в том числе запроса уведомлений) в базу записывается время, когда эта активность была совершена. Именно по этому времени и определяется, онлайн вы или нет.
Момент постоянной записи в базу меня уже давно сильно напрягает. На новой версии уже даже реализовывал перенос этого дела в Redis. Очень криво в итоге получилось. Думал надо будет переделывать, и потом внедрять ту же систему на текущую версию (чтоб совместимость была), но с вебсокетами концепция поменялась. Когда вы соединяетесь с вебсокетом, в базу записывается время вашей активность, в Redis вы добавляетесь в список онлайн пользователей (если вас там ещё нет). Также у вас есть личный счётчик, который увеличивается на 1. Этот счетчик показывает количество окон, которое у вас открыто в данный момент (количество окон с сайтом в браузере или на разных девайсах - на компе и мобильнике, например). При закрытии соединения с сокетом проверяется этот самый счетчик. Если он 1 - значит это последнее ваше окно, счетчик обнуляется, вы удаляетесь из списка онлайн, у вас обновляется время последней активности.
Такая схема даст сбой, если сервер был некорректно завершён (упал). Чтоб такого не было - при старте сервер проверит и обнулит список онлайн, обнулит у тех пользователей счетчики, обновит их время последней активности (до старта сервер не был онлайн, следовательно и пользователей онлайн быть не должно).
Такую систему не получится реализовать на текущем сайте, но оно и не нужно. Просто текущий сайт помимо базы будет читать список из Redis, а новый - данные из базы. Потом оба списка будут объединяться и получаться общий список тех, кто онлайн (зато будет видно, кто где сидит :) ). Когда новый сайт станет основным, а текущей перестанет существовать - этот атавизм из него будет удалён.
5. Ну и последнее - переделал "прочие уведомления" (колокольчик) на текущем сайте. Нужно ещё потестировать, и возможно к концу следующей недели выкачу обновление. А после того, как оно "приработается" (будут найдены и устранены возможные косяки) я перенесу его в новую версию. Короче ещё один шаг на пути полной совместимости старой и новой версии (с базой).
Про уведомления будет отдельная статья, как только я с ними полностью закончу (остаются ещё уведомления об ответах и комментах).
Вроде на этом всё. Те, кто до сюда дочитал и не уснул - Вы лучшие 😁
Показать полностью
